youtube
สวัสดีชาวโลก
Google
Google
Google
Google
Google
Google
Google
Google





 สัปดาห์ที่ 3: การจัดรูปแบบเว็บด้วย Style Sheet (ต่อ)
สัปดาห์ที่ 3: การจัดรูปแบบเว็บด้วย Style Sheet (ต่อ)
» การจัดรูปแบบเว็บด้วย Style Sheet
 คุณสมบัติ: color
คุณสมบัติ: color
» color สำหรับกำหนดสีฟอนต์
<div> <span style="font-size:40px;color:red;">G</span> <span style="font-size:40px;color:green;">o</span> <span style="font-size:40px;color:yellow;">o</span> <span style="font-size:40px;color:pink;">g</span> <span style="font-size:40px;color:green;">l</span> <span style="font-size:40px;color:blue;">e</span> </div>
ผลลัพธ์:
G
o
o
g
l
e
 คุณสมบัติ: text-decoration (การขีดเส้น)
คุณสมบัติ: text-decoration (การขีดเส้น)
» text-decoration ประกอบด้วย 1) none 2) overline 3) line-through และ 4) underline
<a href="https://www.youtube.com">youtube</a> <br><br> <a style="text-decoration: none;" href="https://www.youtube.com">youtube</a> <br><br> <h1 style="text-decoration: underline;color:red;">This is heading 1</h1> <h2 style="text-decoration: line-through;">This is heading 2</h2> <h3 style="text-decoration: underline;color:blue;">This is heading 3</h3>
ผลลัพธ์:
youtubeyoutube
This is heading 1
This is heading 2
This is heading 3
 คุณสมบัติ: text-align
คุณสมบัติ: text-align
» text-align การจัดตำแหน่งตัวอักษร ประกอบด้วย 1) center 2) left และ 3) right
<h1 style="text-align: center;">หัวเรื่อง H1 กึ่งกลาง</h1> <h2 style="text-align: left;">หัวเรื่อง H2 ชิดซ้าย</h2> <h3 style="text-align: right;">หัวเรื่อง H3 ชิดขวา</h3>
ผลลัพธ์:
หัวเรื่อง H1 กึ่งกลาง
หัวเรื่อง H2 ชิดซ้าย
หัวเรื่อง H3 ชิดขวา
 คุณสมบัติ: text-indent
คุณสมบัติ: text-indent
» text-indent คือระยะย่อหน้า
<p style="text-indent: 30px;">เคยมีใครสักคนได้บอกฉันมาว่าเวลาใครมาทำกับเราให้เจ็บช้ำใจ ลองไปเก็บก้อนหินขึ้นมาสักอัน ถือมันอยู่อย่างนั้นและบีบมันไว้บีบให้แรงจนสุดแรง ให้มือทั้งมือมันเริ่มสั่น ใครคนนั้นยิ้มให้ฉัน ถามว่าเจ็บมือใช่ไหม </p>
ผลลัพธ์:
เคยมีใครสักคนได้บอกฉันมาว่าเวลาใครมาทำกับเราให้เจ็บช้ำใจ ลองไปเก็บก้อนหินขึ้นมาสักอัน ถือมันอยู่อย่างนั้นและบีบมันไว้บีบให้แรงจนสุดแรง ให้มือทั้งมือมันเริ่มสั่น ใครคนนั้นยิ้มให้ฉัน ถามว่าเจ็บมือใช่ไหม
 คุณสมบัติ: letter-spacing (ระยะห่างตัวอักษร)
คุณสมบัติ: letter-spacing (ระยะห่างตัวอักษร)
» text-indent คือระยะห่างตัวอักษร
<h1>สวัสดีชาวโลก</h1> <h1 style="letter-spacing: 3px;">สวัสดีชาวโลก</h1> <h1 style="letter-spacing: -3px;">สวัสดีชาวโลก</h2>
ผลลัพธ์:
สวัสดีชาวโลก
สวัสดีชาวโลก
สวัสดีชาวโลก
 คุณสมบัติ: line-height (ระยะความสูง))
คุณสมบัติ: line-height (ระยะความสูง))
» line-height คือ ความสูงของเส้น
<p style="line-height: 0.7;">
บรรทัดที่ 1<br>
บรรทัดที่ 2<br>
</p>
<p style="line-height: 1.8;">
บรรทัดที่ 3<br>
บรรทัดที่ 4<br>
</p>
ผลลัพธ์:
บรรทัดที่ 1
บรรทัดที่ 2
บรรทัดที่ 3
บรรทัดที่ 4
 คุณสมบัติ: direction
คุณสมบัติ: direction
» direction คือ ทิศการเขียนข้อความ ได้แก่ 1) ltr เขียนจากซ้ายไปขวา 2) rtl (right to left) เขียนจากขวาไปซ้าย
<h1><bdo dir="ltr">สวัสดีชาวโลก</bdo></h1> <h1><bdo dir="rtl">สวัสดีชาวโลก</bdo></h1>
ผลลัพธ์:
สวัสดีชาวโลก
สวัสดีชาวโลก
 คุณสมบัติ: word-spacing
คุณสมบัติ: word-spacing
» word-spacing คือ ระยะ space
<h1 style="word-spacing: 20px;">Hello World</h1> <h1 style="letter-spacing: 10px;">Hello World</h1> <h1 style="letter-spacing: 5px;">Hello World</h1> <h1 style="word-spacing: 0px;">Hello World</h1>
ผลลัพธ์:
Hello World
Hello World
Hello World
Hello World
 คุณสมบัติ: text-shadow
คุณสมบัติ: text-shadow
» text-shadow คือ การใส่เงาให้ข้อความ
<h1 style="text-shadow: 2px 2px red;">ภาควิชาสารสนเทศศาสตร์ คณะวิทยาการสารสนเทศ มมส</h1> <h1 style="text-shadow: 2px 2px 5px red;">ภาควิชาสารสนเทศศาสตร์ คณะวิทยาการสารสนเทศ มมส</h1> <h1 style="color: white;text-shadow: 2px 2px 4px #000000;">ภาควิชาสารสนเทศศาสตร์ คณะวิทยาการสารสนเทศ มมส</h1> <h1 style="text-shadow: 0 0 3px #FF0000;">ภาควิชาสารสนเทศศาสตร์ คณะวิทยาการสารสนเทศ มมส</h1> <h1 style="text-shadow: 0 0 3px #FF0000, 0 0 5px #0000FF; ">ภาควิชาสารสนเทศศาสตร์ คณะวิทยาการสารสนเทศ มมส</h1> <h1 style="color: white;text-shadow: 1px 1px 2px black, 0 0 25px blue, 0 0 5px darkblue;">ภาควิชาสารสนเทศศาสตร์ คณะวิทยาการสารสนเทศ มมส</h1> <h1 style="color: yellow;text-shadow: -1px 0 black, 0 1px black, 1px 0 black, 0 -1px black;">ภาควิชาสารสนเทศศาสตร์ คณะวิทยาการสารสนเทศ มมส</h1> <h1 style="color: green; text-shadow: -2px 0 red, 0 2px yellow, 2px 0 blue, 0 -2px black;">ภาควิชาสารสนเทศศาสตร์ คณะวิทยาการสารสนเทศ มมส</h1>
ผลลัพธ์:
ภาควิชาสารสนเทศศาสตร์ คณะวิทยาการสารสนเทศ มมส
ภาควิชาสารสนเทศศาสตร์ คณะวิทยาการสารสนเทศ มมส
ภาควิชาสารสนเทศศาสตร์ คณะวิทยาการสารสนเทศ มมส
ภาควิชาสารสนเทศศาสตร์ คณะวิทยาการสารสนเทศ มมส
ภาควิชาสารสนเทศศาสตร์ คณะวิทยาการสารสนเทศ มมส
ภาควิชาสารสนเทศศาสตร์ คณะวิทยาการสารสนเทศ มมส
ภาควิชาสารสนเทศศาสตร์ คณะวิทยาการสารสนเทศ มมส
ภาควิชาสารสนเทศศาสตร์ คณะวิทยาการสารสนเทศ มมส
 คุณสมบัติ: font-style
คุณสมบัติ: font-style
» font-style คือ สไตล์ ได้แก่ ก) normal (ปกติ) ข) italic (เอียง) ค) oblique (คล้าย italic)
<h1 style="font-style: normal;">Google</h1> <h1 style="font-style: italic;">Gmail</h1> <h1 style="font-style: oblique;">Youtube</h1>
ผลลัพธ์:
Gmail
Youtube
 คุณสมบัติ: font-size
คุณสมบัติ: font-size
» font-size คือ ขนาดฟอนต์ » ปล. หน่วย Em เป็นมาตรฐานของ W3C คือ 1em เท่ากับ 16 พิกเซล
<h1 style="font-size: 16px;">Google</h1> <h1 style="font-size: 1em;">Google</h1> <h1 style="font-size: 2em;">Google</h1>
ผลลัพธ์:
 คุณสมบัติ: font-weight
คุณสมบัติ: font-weight
» font-weight คือ น้ำหนักของฟอนต์ ได้แก่ 1) normal 2) lighter 3) bold 4) ระบุด้วยตัวเลข
<h1 style="font-weight: normal;">Google</h1> <h1 style="font-weight: lighter;">Google</h1> <h1 style="font-weight: bold;">Google</h1> <h1 style="font-weight: 900;">Google</h1>
ผลลัพธ์:
 การใส่ไอคอนด้วย Font Awesome
การใส่ไอคอนด้วย Font Awesome
» ปกติสมัยก่อนใช้ภาพทำเป็นไอคอน แต่ปัจจุบันมีการรวบรวมไอคอนต่าง ๆ เอาไว้เก็บลงในฟอนต์และเรียกใช้ได้โดยตรง ไลบรารี่สำหรับฟอนต์ไอคอนได้แก่ 1) Font-Awesome 2) Bootstrap-Icons 3) Google-Icons
<head> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css"> </head> <span class="fa fa-cloud"></span> <span class="fa fa-heart"></span> <span class="fa fa-car"></span> <span class="fa fa-file"></span> <span class="fa fa-bars"></span>
ผลลัพธ์:
» ตัวอย่างของ awesome icons » ไอคอนของ fontawesome
 การใส่ไอคอนด้วย Bootstrap-Icons
การใส่ไอคอนด้วย Bootstrap-Icons
» ปกติสมัยก่อนใช้ภาพทำเป็นไอคอน แต่ปัจจุบันมีการรวบรวมไอคอนต่าง ๆ เอาไว้เก็บลงในฟอนต์และเรียกใช้ได้โดยตรง ไลบรารี่สำหรับฟอนต์ไอคอนได้แก่ 1) Font-Awesome 2) Bootstrap-Icons 3) Google-Icons
1. ใส่ส่วนของ head ดังนี้ <head> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"> </head>
<span class="glyphicon glyphicon-cloud"></span> <span class="glyphicon glyphicon-remove"></span> <span class="glyphicon glyphicon-user"></span> <span class="glyphicon glyphicon-envelope"></span> <span class="glyphicon glyphicon-thumbs-up"></span>
ผลลัพธ์:
 การใส่ไอคอนด้วย Google-Icons
การใส่ไอคอนด้วย Google-Icons
» ปกติสมัยก่อนใช้ภาพทำเป็นไอคอน แต่ปัจจุบันมีการรวบรวมไอคอนต่าง ๆ เอาไว้เก็บลงในฟอนต์และเรียกใช้ได้โดยตรง ไลบรารี่สำหรับฟอนต์ไอคอนได้แก่ 1) Font-Awesome 2) Bootstrap-Icons 3) Google-Icons
<head> <link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons"> </head> <span class="material-icons">cloud</span> <span class="material-icons">favorite</span> <span class="material-icons">attachment</span> <span class="material-icons">computer</span> <span class="material-icons">traffic</span>
ผลลัพธ์:
 การใส่เงากล่อง box-shadow
การใส่เงากล่อง box-shadow
» ปกติสมัยก่อนใช้ภาพทำเป็นไอคอน แต่ปัจจุบันมีการรวบรวมไอคอนต่าง ๆ เอาไว้เก็บลงในฟอนต์และเรียกใช้ได้โดยตรง ไลบรารี่สำหรับฟอนต์ไอคอนได้แก่ 1) Font-Awesome 2) Bootstrap-Icons 3) Google-Icons
<div style="width: 300px; height: 50px; padding: 15px; background-color: yellow; box-shadow: 10px 10px;">Hello</div> <br> <div style="width: 300px; height: 50px; padding: 15px; background-color: yellow; box-shadow: 10px 10px grey;">Hello</div> <br> <div style=" width: 300px; height: 50px; padding: 15px; background-color: yellow; box-shadow: 10px 10px 5px grey;">Hello</div>
ผลลัพธ์:
Hello
Hello
Hello
 การใส่ฟอนต์ TTF (TrueType Font)
การใส่ฟอนต์ TTF (TrueType Font)
» การใช้ฟอนต์ TTF
<head>
<style>
@font-face {
font-family: 'Segment7';
src: url('fonts/Segment7Standard.otf') format('opentype');
font-weight: normal;
font-style: italic;
}
</style>
</head>
<h1 style='font-family: Segment7'>3806908</h1>
ผลลัพธ์:
3806908
 คุณสมบัติ: opacity
คุณสมบัติ: opacity
» opacity ใช้สำหรับการปรับความโปร่งแสงให้กับภาพ
<img style="width:49%;" src='https://www.w3schools.com/css/img_forest.jpg'> <img style="width:49%; opacity:50%" src='https://www.w3schools.com/css/img_forest.jpg'>
ผลลัพธ์:


 การเปลี่ยนแอตทริบิวส์ภาพด้วย jQuery
การเปลี่ยนแอตทริบิวส์ภาพด้วย jQuery
» jQuery คือ เครื่องมือสำหรับเข้าถึง Tag ต่าง ๆ ภายในเอกสาร HTML และสามารถเปลี่ยนแปลงค่าภายในแอตทริบิวส์ (Attribute) ต่าง ๆ ได้ » jQuery ถูกสร้างขึ้นจากภาษา Java Script » jQuery สามารถใช้งานได้ฟรีไม่เสียค่าลิขสิทธิ์
การใช้งาน jquery 1. ประกาศขอใช้ jquery ในส่วนของแท็ก head ดังนี้
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>2. กำหนด value ของ attribute ที่ชื่อว่า onclick ด้วยค่า "$('#img1').attr('src', 'https://dsdi.msu.ac.th/articles/MacOS/MacOS.gif');"
<img id='img1' src='https://dsdi.msu.ac.th/articles/docker/docker.gif'>
<br>
<input type="button" onclick="$('#img1').attr('src', 'https://dsdi.msu.ac.th/articles/MacOS/MacOS.gif');" value="mac">
จงตอบคำถามต่อไปนี้ » แท็ก <img> มีแอตทริบิวส์ กี่ตัวอะไรบ้าง ? .............................. (id และ src) » แท็ก input มีแอตทริบิวส์ กี่ตัวอะไรบ้าง ? ....................................... (type, onclick และ value) » แท็ก input มีแอตทริบิวส์ onclick มี value คือคำว่า อะไร ? .................................................... » อธิบายความหมายของแท็ก onclick ว่าเมื่อคลิ๊กลงที่ปุ่มจะมีผลอย่างไรต่อแท็ก img ที่มีแอตทริบิวส์ id ที่มีค่า img1 ...............................

 กิจกรรม 1: การกำหนดความโปร่งแสง
กิจกรรม 1: การกำหนดความโปร่งแสง
» ประกาศขอใช้งาน jQuery ด้วยคำสั่ง <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> » สร้างภาพด้วยแท็ก Image และตั้ง ID ให้กับภาพ » ให้นิสิตสร้างปุ่มจำนวน 4 ปุ่ม เขียนข้อความบนปุ่ม "25%", "50%" , "75%" และ "100%" » เมื่อกดแต่ละปุ่มให้เปลี่ยนค่า opacity ให้กับภาพด้วย jQuery
ผลลัพธ์:

 กิจกรรม 2: ให้เขียนข้อความด้วยฟอนต์ TTF หรือ otf
กิจกรรม 2: ให้เขียนข้อความด้วยฟอนต์ TTF หรือ otf
» ให้นิสิตนำฟอนต์ TTF มาใช้ในเว็บเพจ » ดาวน์โหลดฟอนต์จากเว็บ https://www.dafont.com/
abcdefg
 กิจกรรม 3: ให้เขียนข้อความลงในกล่องและใส่เงากล่องและข้อความ
กิจกรรม 3: ให้เขียนข้อความลงในกล่องและใส่เงากล่องและข้อความ
» ให้สร้างกล่องมีความกว้าง 50% และใส่เงาให้กับกล่อง » ให้เขียนข้อความลงในกล่องและวางกึ่งกลางกล่องและแรเงาให้ตัวอักษร
รหัส ชื่อ สกุล (ชื่อเล่น) มือถือ
 กิจกรรม 4: ทำเหมือนกิจกรรม 3 แต่เขียนข้อความด้วย Awesome Icon
กิจกรรม 4: ทำเหมือนกิจกรรม 3 แต่เขียนข้อความด้วย Awesome Icon
» ให้สร้างกล่องมีความกว้าง 50% และใส่เงาให้กับกล่อง » ให้เขียนข้อความลงในกล่องและวางกึ่งกลางกล่องและแรเงาให้ตัวอักษร » เขียนฟอนต์ awesome icon ลงในกล่อง พร้อมกำหนดสีให้กับไอคอน
 กิจกรรม 5: ทำเหมือนกิจกรรม 4 โดยใช้ Bootstrap Icon
กิจกรรม 5: ทำเหมือนกิจกรรม 4 โดยใช้ Bootstrap Icon
» ให้สร้างกล่องมีความกว้าง 50% และใส่เงาให้กับกล่อง » ให้เขียนข้อความลงในกล่องและวางกึ่งกลางกล่องและแรเงาให้ตัวอักษร » เขียนฟอนต์ Bootstrap icon ลงในกล่อง พร้อมกำหนดสีให้กับไอคอน
 กิจกรรม 6: ทำเหมือนกิจกรรม 5 โดยใช้ Google Icon
กิจกรรม 6: ทำเหมือนกิจกรรม 5 โดยใช้ Google Icon
» ให้สร้างกล่องมีความกว้าง 50% และใส่เงาให้กับกล่อง » ให้เขียนข้อความลงในกล่องและวางกึ่งกลางกล่องและแรเงาให้ตัวอักษร » เขียนฟอนต์ Google icon ลงในกล่อง พร้อมกำหนดสีให้กับไอคอน
 กิจกรรมที่ 7 : การเปลี่ยนฟอนต์ด้วย jQuery
กิจกรรมที่ 7 : การเปลี่ยนฟอนต์ด้วย jQuery
» ให้สร้างข้อความและกำหนด id ให้กับข้อความนั้น » ให้สร้างปุ่ม 3 ปุ่ม เมื่อกดปุ่มแต่ละปุ่มให้เปลี่ยนฟอนต์ให้กับข้อความที่กำหนดด้วย id ที่ตั้งขึ้น
สวัสดีชาวโลก
 กิจกรรมที่ 8: การปรับสีเงาด้วย Jquery
กิจกรรมที่ 8: การปรับสีเงาด้วย Jquery
» ประกาศขอใช้งาน jQuery ด้วยคำสั่ง » สร้างข้อความแลเงา <h1 style="text-shadow: 3px 2px red;">การใส่เงาให้ข้อความ</h1> » ให้นิสิตสร้างปุ่มจำนวน 4 ปุ่ม เขียนข้อความบนปุ่ม "red", "green" , "blue" และ "black" » เมื่อกดแต่ละปุ่มให้เปลี่ยนสีเงาให้กับข้อความด้วย jQuery
<html
<head>
<script src="http://dsdi.msu.ac.th/js/jquery.js"></script>
</head>
<body>
<h1 id='text1' style="text-shadow: 3px 2px red;">การใส่เงาให้ข้อความ</h1>
<input type="button" onclick="$('#text1').css('text-shadow', '3px 2px red');" value="red">
<input type="button" onclick="$('#text1').css('text-shadow', '3px 2px green');" value="green">
</body>
</html>
ผลลัพธ์ :
การใส่เงาให้ข้อความ
 กิจกรรมที่ 9: การปรับความกว้างของภาพด้วย Jquery
กิจกรรมที่ 9: การปรับความกว้างของภาพด้วย Jquery
» ให้สร้างแท็ก img และกำหนด id เพื่อใช้อ้างอิง เช่น <img id='img1'>> » ให้สร้างปุ่ม 4 ปุ่ม 25, 50, 75 และ 100% ตามลำดับ » เมื่อกดปุ่มแล้วให้ภาพเปลี่ยนความกว้างตามลำดับ
 กิจกรรมที่ 10: การเปลี่ยนภาพด้วย Jquery
กิจกรรมที่ 10: การเปลี่ยนภาพด้วย Jquery
» ให้สร้างแท็ก img และกำหนด id เพื่อใช้อ้างอิง เช่น <img id='img3'>> » ให้สร้างปุ่ม 4 ปุ่ม ตั้งชื่อ ภาพ1 ภาพ2 ภาพ3 และ ภาพ4 » เมื่อกดปุ่มใด ให้เปลี่ยนภาพเป็นของแต่ละปุ่มที่ตั้งไว้
 กิจกรรม 11: สร้างเลย์เอาท์
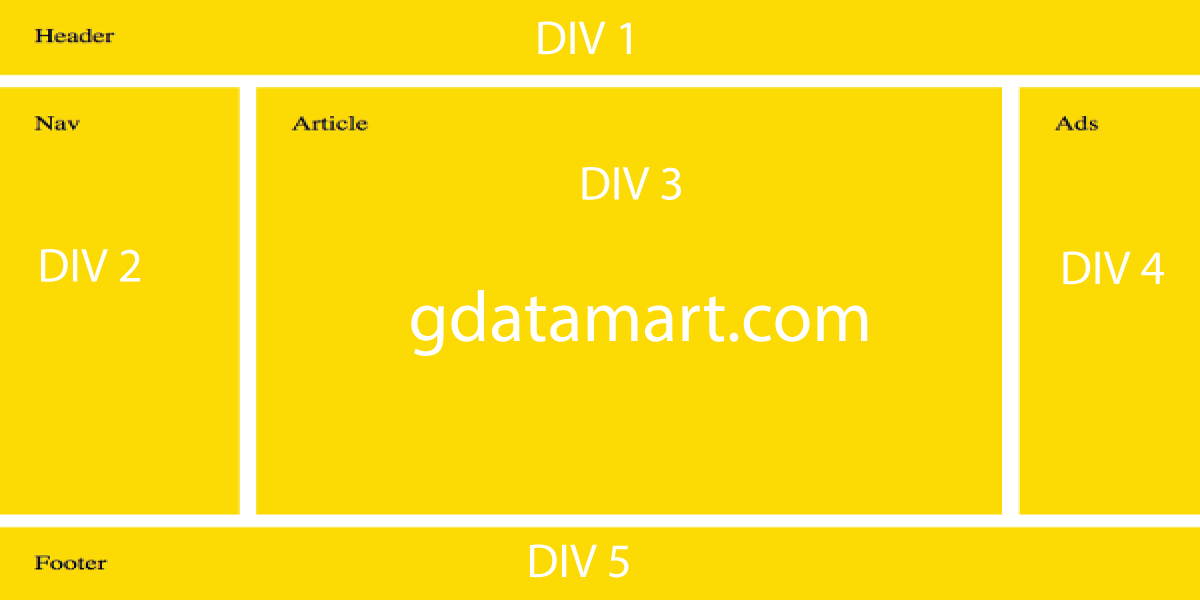
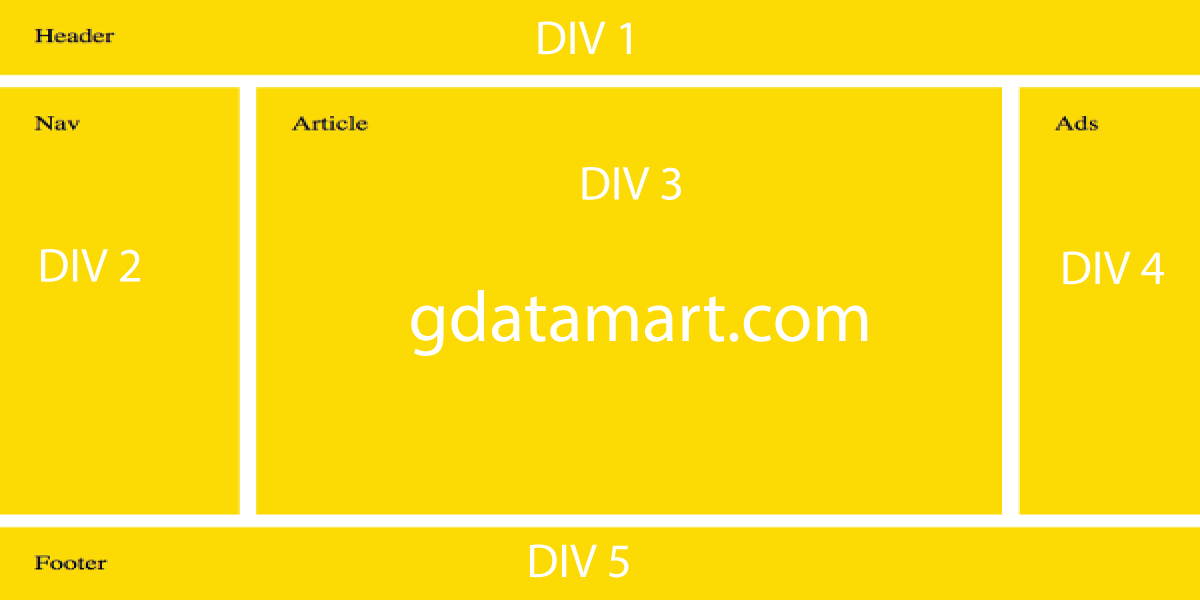
กิจกรรม 11: สร้างเลย์เอาท์
» ให้ออกแบบเลย์เอาท์โดยใช้โครงสร้างต่อไปนี้