





















 การใช้งานคำสั่ง Linux
การใช้งานคำสั่ง Linux
เขียนโดย ดร.จักรกฤษณ์ แสงแก้ว วันที่ 25 มิถุนายน 2561

 การใช้งาน IONIC
การใช้งาน IONIC
เครื่องมือสำหรับการพัฒนาโปรแกรมบนสมาร์ตโฟนในปัจจุบันมีอยู่เป็นจำนวนมาก Ionic เป็นหนึ่งในเครื่องมือเหล่านั้น ข้อดีของ ionic คือ เขียนโปรแกรมครั้งเดียวนำไปรันใน ios หรือ android รวมถึงรันในวินโดวส์และลินุกซ์ได้ ปล. การนำไปรันในแต่ละ OS หมายถึงการคอมไพล์สำหรับแต่ละ OS
 การใช้งาน ionic บน docker
การใช้งาน ionic บน docker
การใช้งาน Ionic ในครั้งแรกต้องติดตั้ง 1) java 2) node js 3) android studio ฯลฯ วุ่นวายเหมือนกันนะครับ แต่เพื่อความรวดเร็ว ผมจะเรียนรู้ผ่าน docker โดยใช้คอนเทนเนอร์ที่ชื่อ agileek/ionic-framework ดังนี้ $ docker pull agileek/ionic-framework ปล. คำสั่งด้านบนต้องต่ออินเตอร์เน็ตเพราะว่า docker จะไปโหลด container ที่ชื่อว่า agileek/ionic-framework มาเก็บไว้ในเครื่อง
 การตรวจสอบการเชื่อมต่ออุปกรณ์มือถือด้วยคำสั่ง adb
การตรวจสอบการเชื่อมต่ออุปกรณ์มือถือด้วยคำสั่ง adb
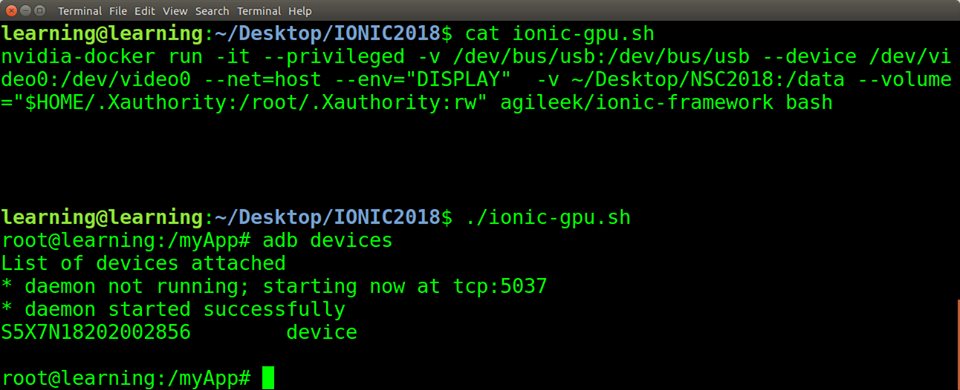
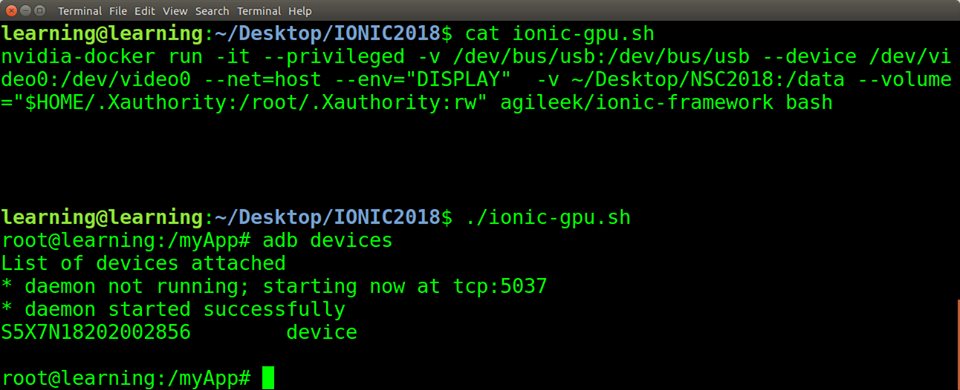
การตรวจสอบการเชื่อมต่ออุปกรณ์มือถือด้วยคำสั่ง adb 1. เสียบสาย USB ระหว่างมือถือและคอมพิวเตอร์ 2. ที่มือถือ เลือก usb debugging โดย -> Settings -> Developer Options -> usb debugging ปล. ถ้าไม่มีเมนู developer ให้แตะที่เมนู build number จำนวน 11 ครั้ง ซึ่งเมนู build อยู่ที่ -> Settings -> About phone -> Build number ขอให้สังเกตว่า การที่ docker container สามารถมองเห็นมือถือผ่าน usb ได้เพราะมีการแชร์ usb ด้วยคำสั่ง docker ตามด้วยพารามิเตอร์ -v /dev/bus/usb:/dev/bus/usb

ให้ใช้พารามิเตอร์ privileged เรียก docker container ด้วย ไม่อย่างนั้น container จะมองไม่เห็น usb devices ครับ --privileged -v /dev/bus/usb:/dev/bus/usb
 การเรียกคำสั่ง ionic ที่ terminal
การเรียกคำสั่ง ionic ที่ terminal
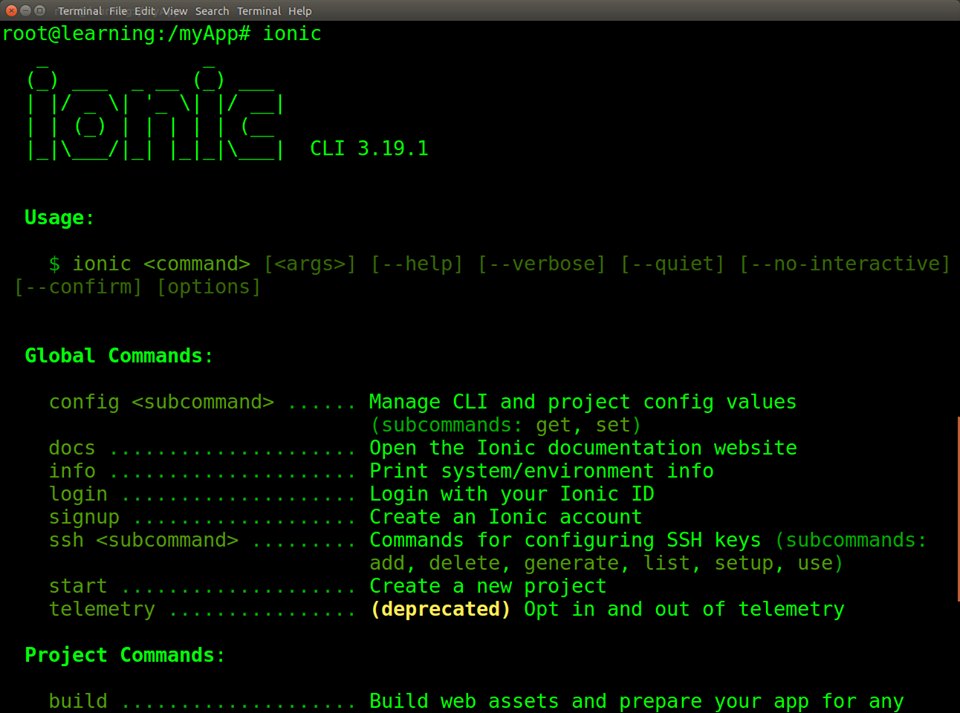
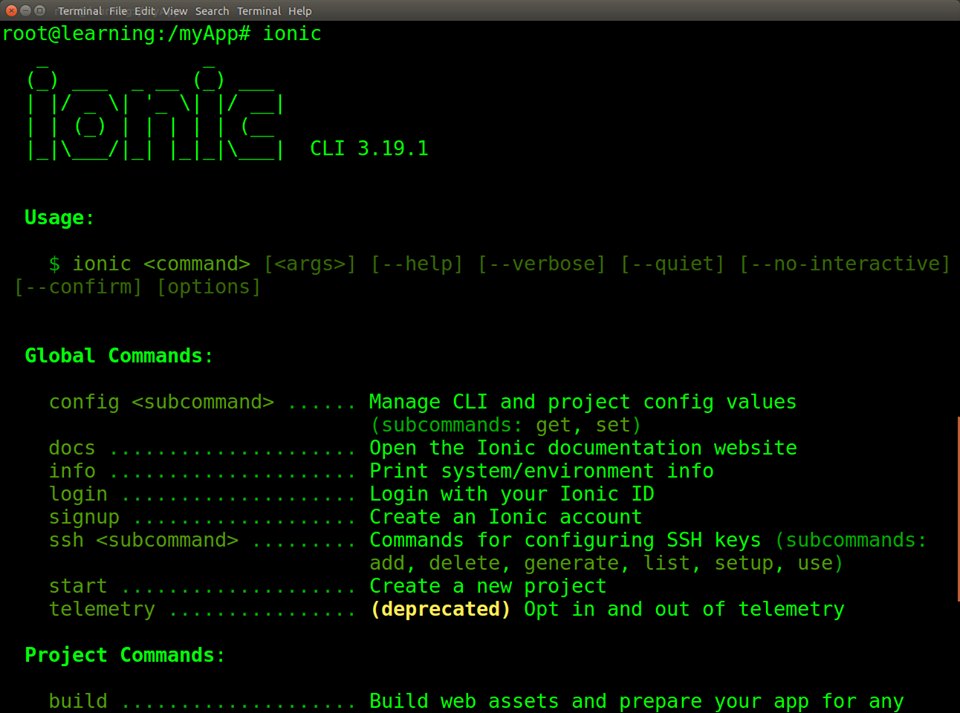
# ionic หมายเหตุ : หากท่านพบหน้าจอเขียนโลโก้ ionic ดังภาพด่านล่าง หมายความว่าได้มีการติดตั้ง ionic เรียบร้อยแล้ว และพร้อมแล้วสำหรับการเขียนโปรแกรมด้วย ionic framework

 สร้างโปรแกรมแรกด้วย ionic
สร้างโปรแกรมแรกด้วย ionic
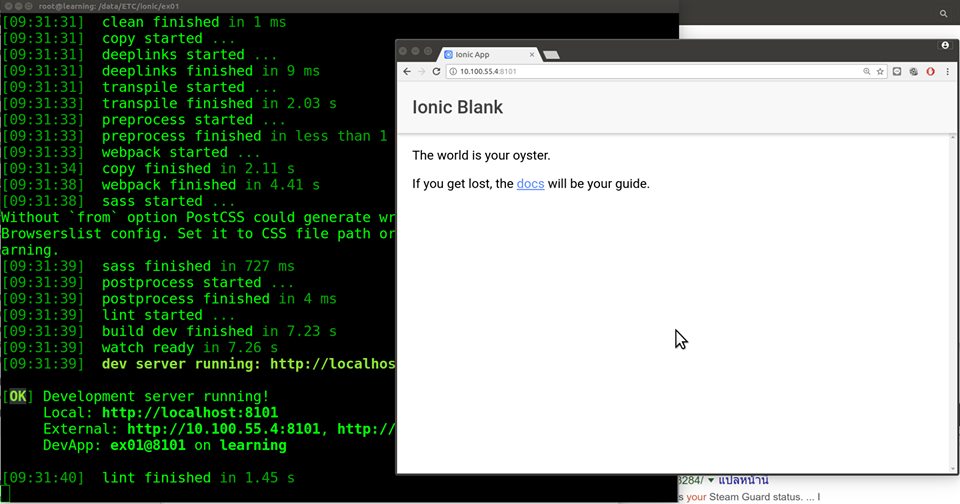
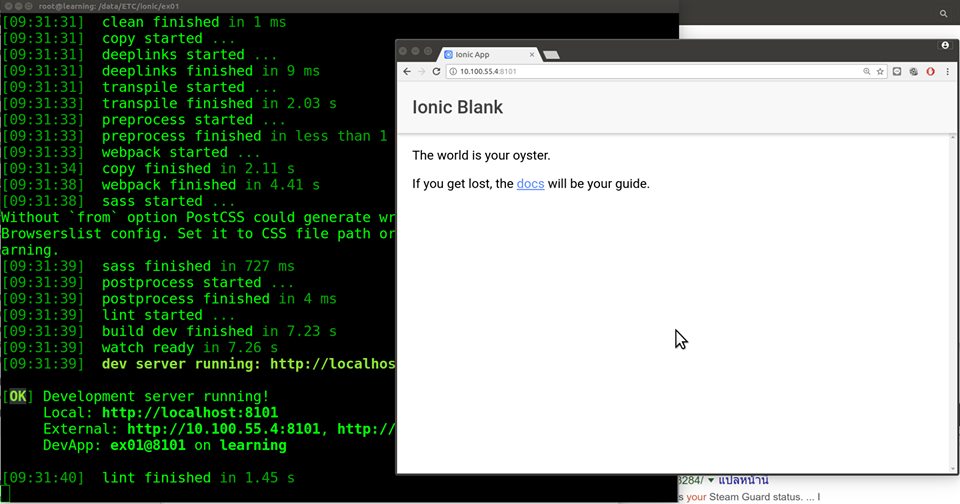
1. ที่ terminal ให้พิมพ์คำสั่ง # ionic start ex01 [blank tabs sidemenu] ปล. การพัฒนาโปรแกรมจะมี 3 แบบ คือ 1) blank 2) tabs 3) sidemenu 2. เข้าไปในไดเร็คทอรี่ ex01 # cd ex01 3. เริ่มรันโปรแกรมที่สร้างขึ้นด้วยคำสั่ง # ionic serve 4. เปิดบราวเซอร์และใส่ URL ตามด้วยพอร์ต เช่น localhost:8101 ปล. เนื่องจากแชร์เน็ตระหว่างคอนเทนเนอร์และโฮส ทำให้เราสามารถเปิดบราวเซอร์ที่มีตัว ionic เป็นผู้ให้บริการได้

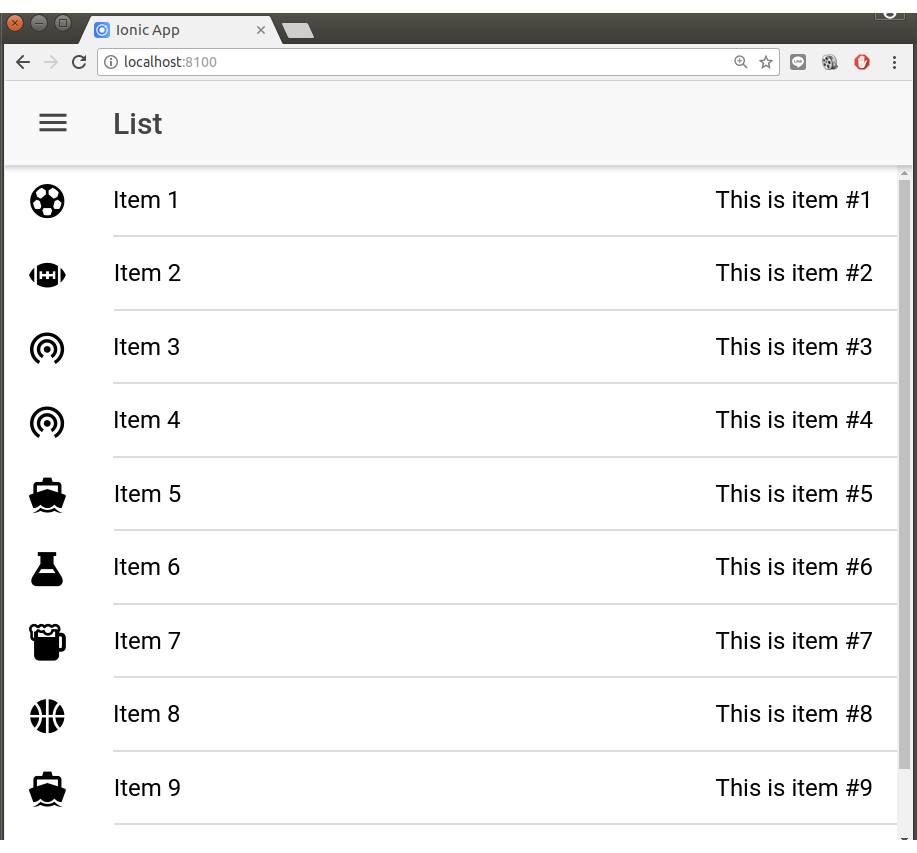
 สร้างโปรแกรมแบบเมนูด้านข้าง
สร้างโปรแกรมแบบเมนูด้านข้าง
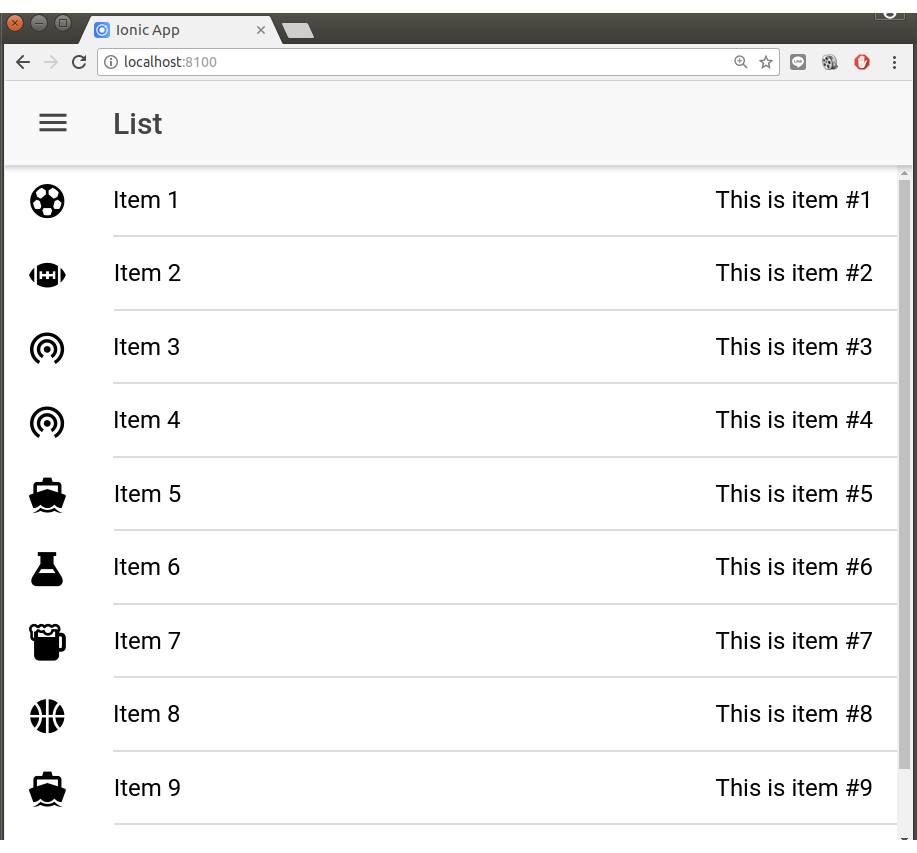
ionic start ex02 sidemenu cd ex02 ionic serve http://localhost:8100

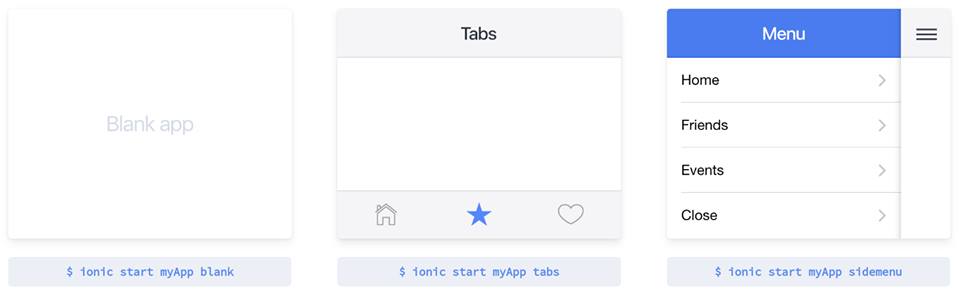
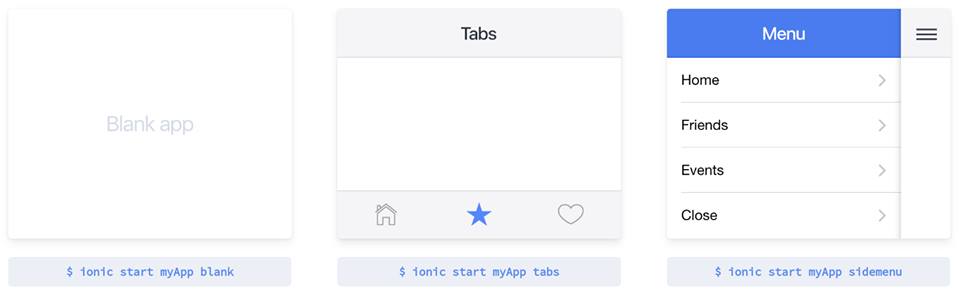
 ลักษณะของเทมเพลตทั้ง 3 ประเภท
ลักษณะของเทมเพลตทั้ง 3 ประเภท

 การทดสอบ Build และ Deploy
การทดสอบ Build และ Deploy
1) ปัญหาการคอมไพล์ไม่สามารถทำได้สำเร็จ เพราะการไม่ได้ยอมรับเงื่อนไขการใช้งาน ดังนั้นกูเกิ้ลพบวิธีแก้ปัญหา โดยพิมพ์คำสั่งต่อไปนี้ # sdkmanager --update # sdkmanager --licenses 2) การระบุเพลตฟอร์ม (android, ios) # ionic cordova platform add android 3) คอมไพล์ # ionic cordova build android ตอนนี้ได้ไฟล์ apk ออกมาแล้ว 4) ติดตั้งลงมือถือ # adb -d install /root/ex01/platforms/android/app/build/outputs/apk/debug/app-debug.apk 5. เปิดดูโปรแกรมในสมาร์ตโฟน

6. การทดสอบรันโปรแกรมที่เขียนขึ้นบนอุปกรณ์สมาร์ตโฟน # ionic cordova run android --device ปล. ส่วนตัวแล้ว.. ผมชอบรันโปรแกรมบนอุปกรณ์จริงมากกว่าบนตัวอีมูเลเตอร์ เพราะทำงานได้เร็วและจับต้องได้ครับ : ปล. การรันโปรแกรมบนตัวอีมูเลเตอร์ ใช้คำสั่งต่อไปนี้ # ionic cordova run android --emulator
 คำสั่ง adb มีประโยชน์
คำสั่ง adb มีประโยชน์
การแสดงรายชื่อไฟล์ทั้งหมดในหน่วยเก็บข้อมูลบนแอนดรอย์ด # adb shell ls -R / การแสดงรายชื่อสมาร์ตโฟนที่เชื่อมต่อกับคอมพิวเตอร์ # adb devices การเข้าไปใน shell ของ android # adb shell การส่งคีย์ 85 คือปุ่ม PLAY หรือ PAUSE ของ MEDIA PLAYER # adb shell input keyevent 85 ปล. สั่งเล่นเพลง สั่งอีกครั้งจะหยุดเพลง คำสั่งนี้จะทำงานกับ การเพิ่มเสียง # adb shell input keyevent 24 การลดเสียง # adb shell input keyevent 25 การแสดงรายชื่อ server ที่กำลังทำงาน # adb shell service list การคัดลอกไฟล์จากโฮสลงในสมาร์ตโฟน # adb push 1.mp3 /sdcard/mp3 การคัดลอกไฟล์จากสมาร์ตโฟนมายังโฮส # adb pull /sdcard/mp3/1.mp3 /tmp การสำรองข้อมูล # adb backup การกู้คืน # adb restore ศึกษาเพิ่มเติม : http://adbshell.com/commands/adb-usb
 บันทึก container ให้อัพเดทด้วยคำสั่ง commit
บันทึก container ให้อัพเดทด้วยคำสั่ง commit
$ docoker commit [IMAGE-ID] agileek/ionic-framework ถึงตอนนี้.. ตัวคอนเทนเนอร์ agileek/ionic-framework ได้อัพเดทใหม่ล่าสุดแล้ว อย่างน้อยมันจะไม่ฟ้องคอมไพล์ไม่ผ่านเนื่องจากไม่ได้ยอมรับเงื่อนไขก่อนการใช้ android studio ครับ :) สุดท้ายบันทึกคอนเทนเนอร์ของเราเก็บไว้เป็นแบคอัพด้วยคำสั่ง $ docker save agileek/ionic-framework > agileek-ionic-framework.tar
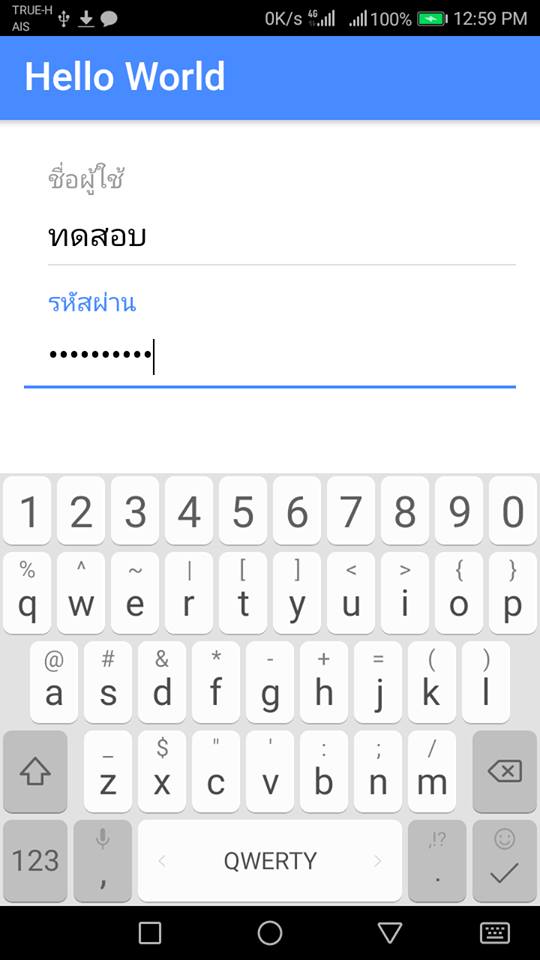
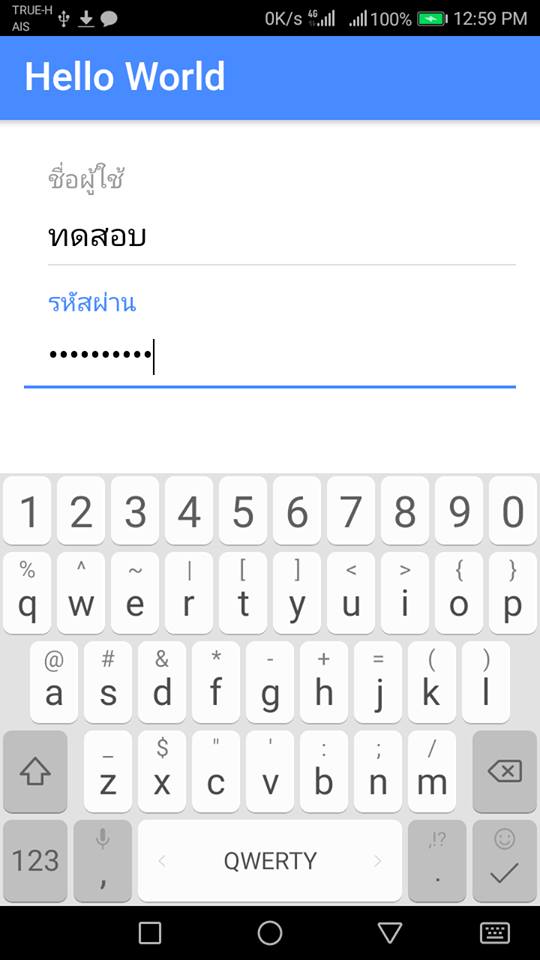
 โปรแกรมแรก : เขียนไตเติ้ลด้วยคำว่า "Hello World" และมีช่องรับข้อความ 2 ช่อง เป็นชื่อและรหัสผ่าน
โปรแกรมแรก : เขียนไตเติ้ลด้วยคำว่า "Hello World" และมีช่องรับข้อความ 2 ช่อง เป็นชื่อและรหัสผ่าน
1.สร้างโปรแกรม ex01 ด้วยคำสั่ง # ionic start ex01 blank 2. เข้าไปใน ex01 # cd ex01 3. แก้ไขไฟล์ src/pages/home/home.html ดังนี้
<ion-header> <ion-navbar color="primary"> <ion-title>Hello World</ion-title> </ion-navbar> </ion-header> <ion-content padding> <ion-list> <ion-item> <ion-label floating>ชื่อผู้ใช้</ion-label> <ion-input type="text"></ion-input> </ion-item> <ion-item> <ion-label floating>รหัสผ่าน</ion-label> <ion-input type="password"></ion-input> </ion-item> </ion-list> </ion-content>
4. สร้าง android app # ionic cordova build android 5. รันใน android device # ionic cordova run android --device 6. เสร็จเรียบร้อยครับ :) ปล. อย่าลืมเสียบสาย USB กับมือถือและเปิด USB Debugging ครับ

 โปรแกรม 2 : การใช้ฟอนต์ภาษาไทย
โปรแกรม 2 : การใช้ฟอนต์ภาษาไทย
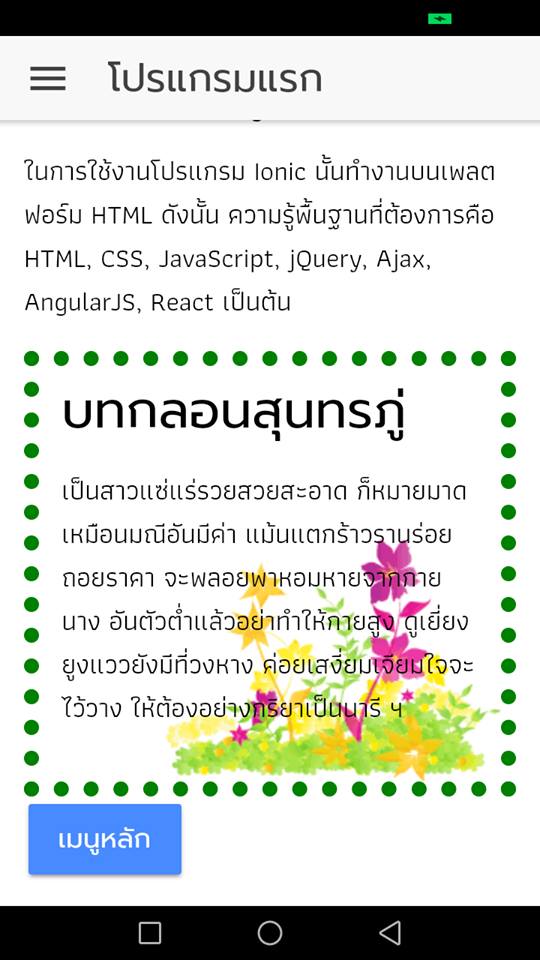
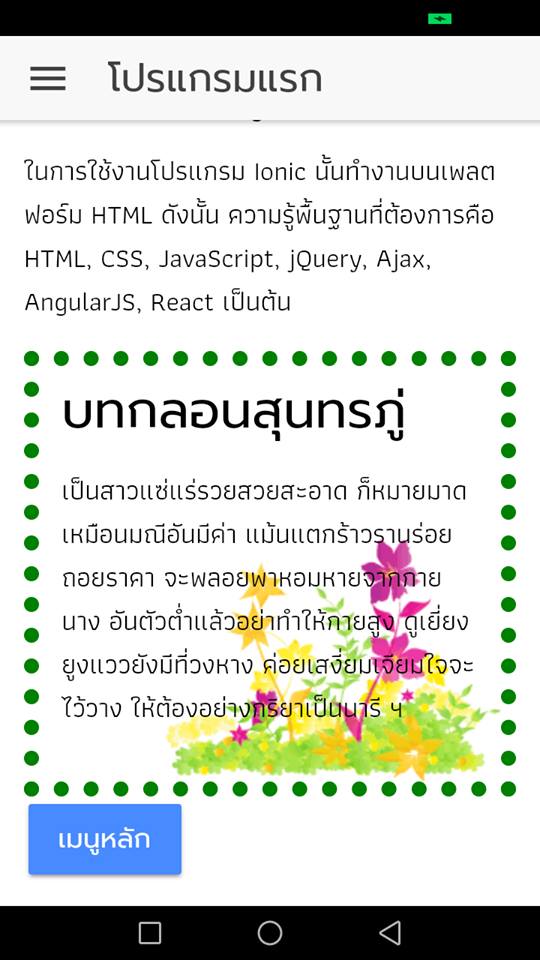
ในการพัฒนาด้วย IONiC นั้น ทำงานบนเทคโนโลยี HTML (HyperText Markup Language) ดังนั้น จำเป็นต้องมีความรู้พื้นฐานเกี่ยวกับ HTML, CSS, AJax, AngularJS, React เป็นต้น ตัวอย่างนี้ แก้ไขไฟล์ /โฟลเดอร์เก็บโปรเจ็ค/src/pages/home/home.html เขียนโค๊ดต่อไปนี้
<ion-header> <ion-navbar> <button ion-button menuToggle> <ion-icon name="menu"></ion-icon> </button> <ion-title style="font-family:Prompt">โปรแกรมแรก</ion-title> </ion-navbar> </ion-header> <ion-content padding> <head> <link href="https://fonts.googleapis.com/css?family=Athiti" rel="stylesheet"> <link href="https://fonts.googleapis.com/css?family=Prompt" rel="stylesheet"> </head> <h3 style="font-family:Prompt">ยินดีต้อนรับสู่ไอโอนิค</h3> <p> <span style="font-family:Athiti;">ในการใช้งานโปรแกรม Ionic นั้นทำงานบนเพลตฟอร์ม HTML ดังนั้น ความรู้พื้นฐานที่ต้องการคือ HTML, CSS, JavaScript, jQuery, Ajax, AngularJS, React เป็นต้น </span> </p> <div style=" background-image: url(https://www.w3schools.com/css/img_flwr.gif), url(paper.gif); background-position: right bottom, left top; background-repeat: no-repeat, repeat; padding: 15px; border: 10px dotted green;"> <h1 style="font-family:Prompt">บทกลอนสุนทรภู่</h1> <p style="font-family:Athiti;">เป็นสาวแซ่แร่รวยสวยสะอาด ก็หมายมาดเหมือนมณีอันมีค่า แม้นแตกร้าวรานร่อยถอยราคา จะพลอยพาหอมหายจากกายนาง อันตัวต่ำแล้วอย่าทำให้กายสูง ดูเยี่ยงยูงแววยังมีที่วงหาง ค่อยเสงี่ยมเจียมใจจะไว้วาง ให้ต้องอย่างกริยาเป็นนารี ฯ</p> </div> <button ion-button secondary menuToggle style="font-family:Prompt">เมนูหลัก</button> </ion-content>
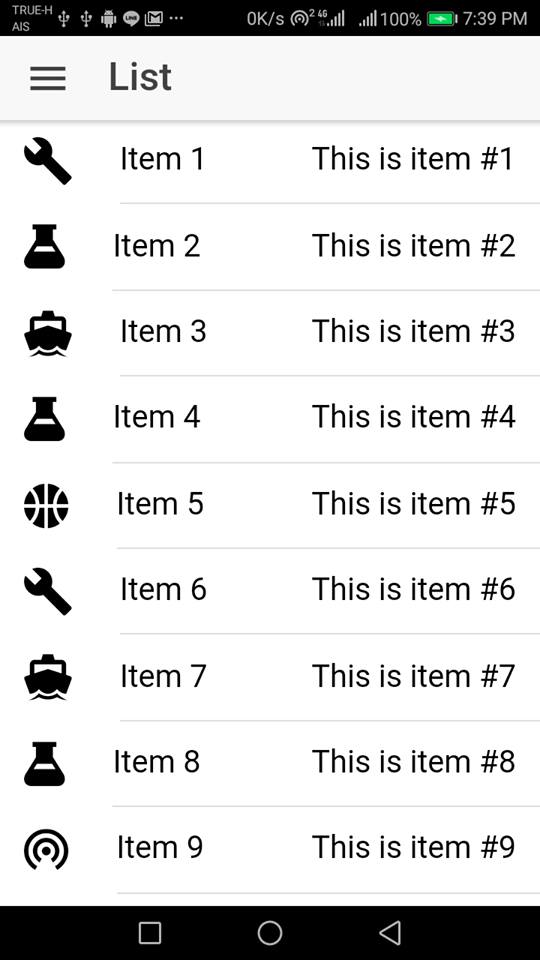
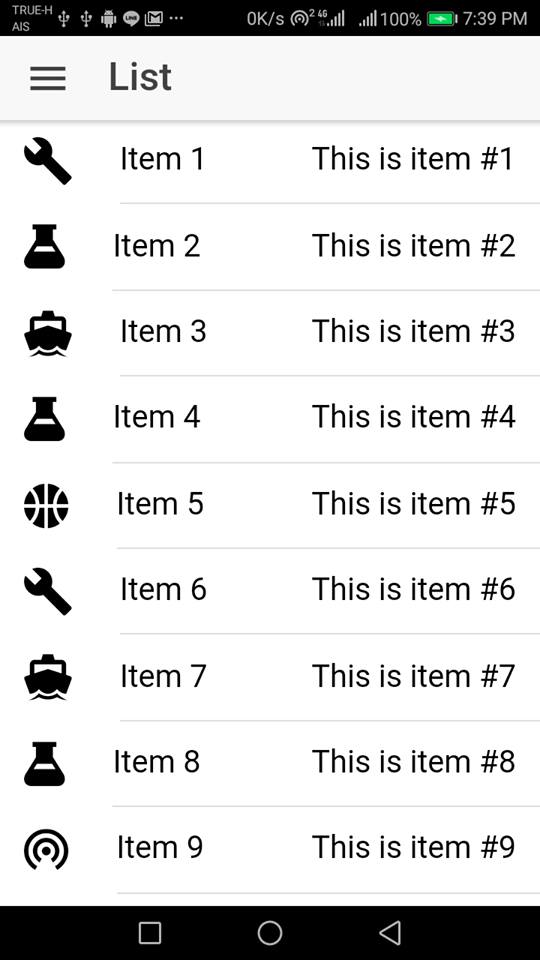
รันโปรเจ็คทำงานในโทรศัพท์มือถือด้วยคำสั่ง ionic cordova run android --device ปล. อย่าลืมต่อสาย USB ระหว่างคอมพิวเตอร์และมือถือ ผลลัพธ์แสดงบนมือถือดังนี้

ผลลัพธ์

 การโหลดข้อมูลระหว่างหน้าเว็บ
การโหลดข้อมูลระหว่างหน้าเว็บ
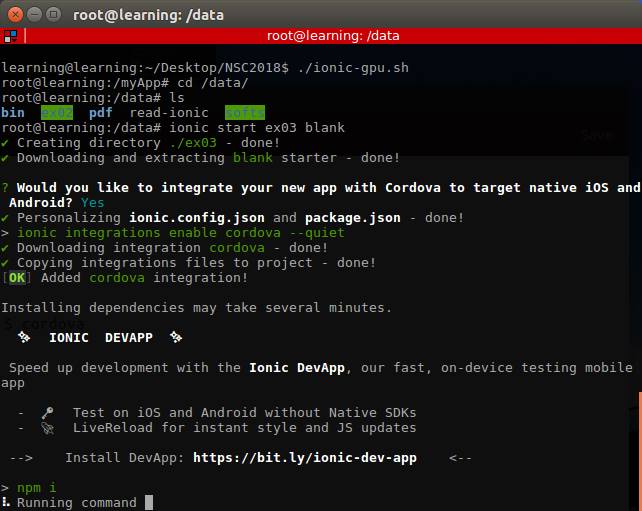
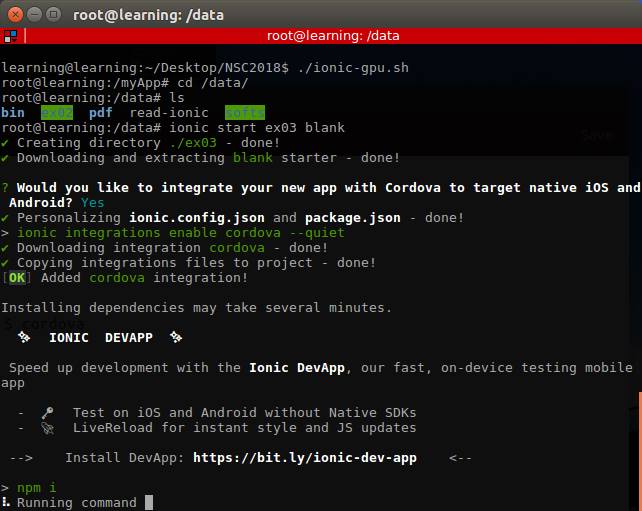
1. รัน docker container $ nvidia-docker run -it --privileged -v /dev/bus/usb:/dev/bus/usb --net=host --env="DISPLAY" -v ~/Desktop/NSC2018/Learning/ionic:/data --volume="$HOME/.Xauthority:/root/.Xauthority:rw" agileek/ionic-framework bash 2. สร้างโปรเจ็ค ว่างเปล่าชื่อ ex03 cd /data ionic start ex03 blank 3. ต้องการรวมแอพใหม่กับ cordova และ android มั้ย ? ตอบ : Yes

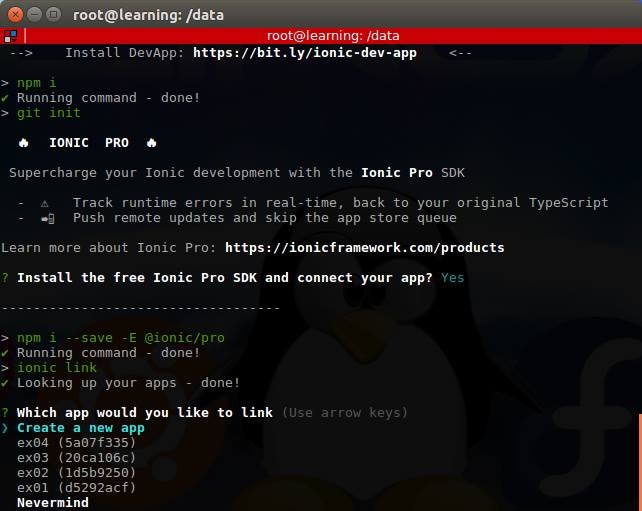
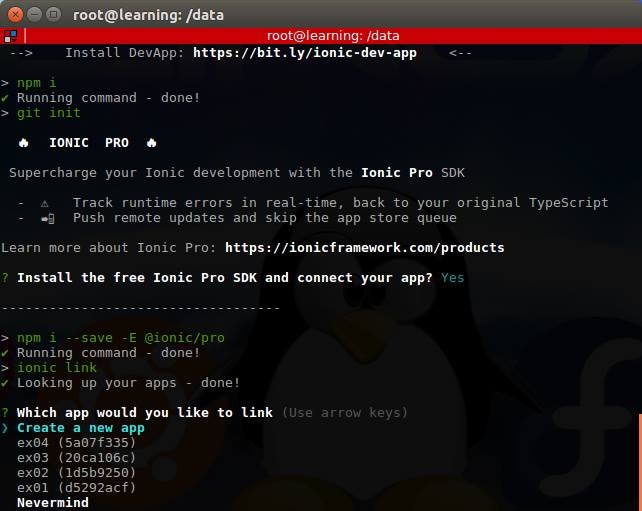
3. ตอบคำถาม Install the free Ionic Pro SDK and connect your app? ตอบ Enter 4. เลือกสร้างแอพใหม่ เลือนไปทับ ex03 (เคยสร้างไว้แล้วจึงมีรายการให้เลือก หรือจะสร้างใหม่ ให้เลือก create a new app)

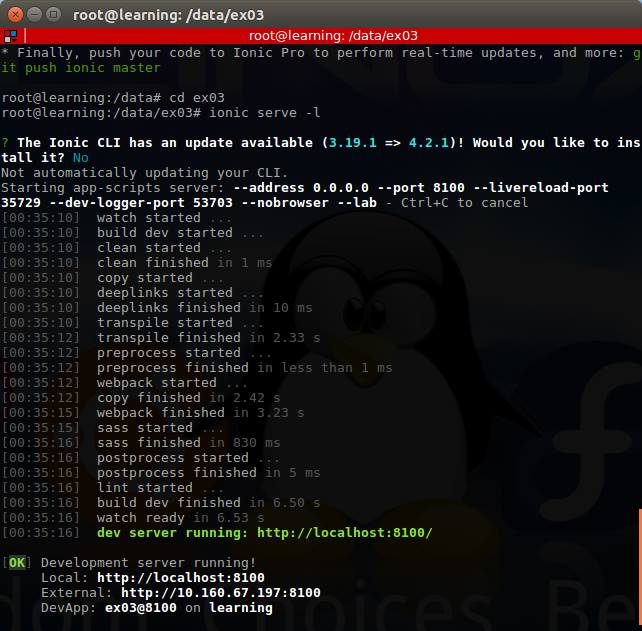
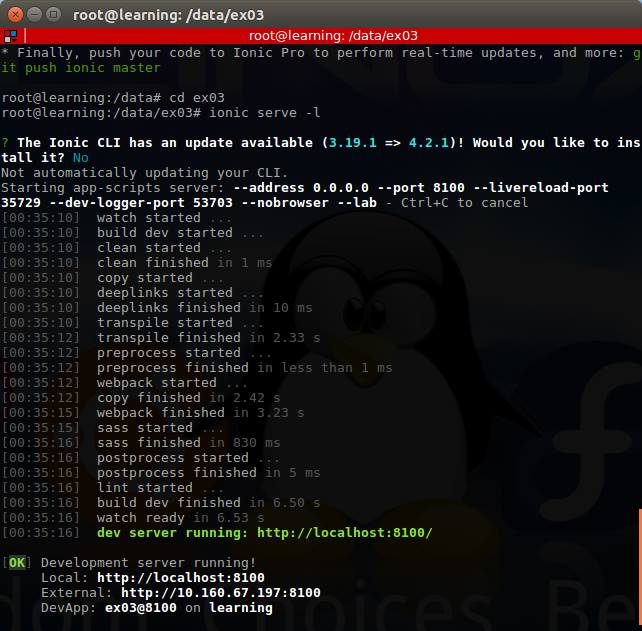
5. เข้าไปในโปรเจ็ค ex03 ด้วยคำสั่ง cd /data/ex03 ปล. ionic จะสังเคราะห์โฟลเดอร์ที่ประกอบด้วยไฟล์ต่าง ๆ จำนวนมาก ที่ใช้ในการเขียนโค๊ดจะอยู่ใน src/pages 6. สตาร์ทโปรแกรมและทำงานผ่าน browser ด้วยคำสั่ง # ionic serve -l เมื่อ -l คือ user interface บนแอนดรอย์ดและ ios

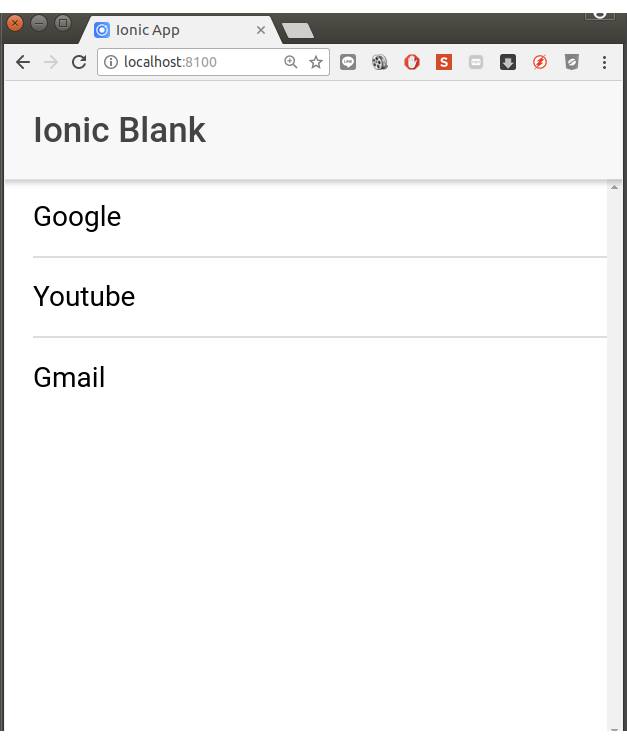
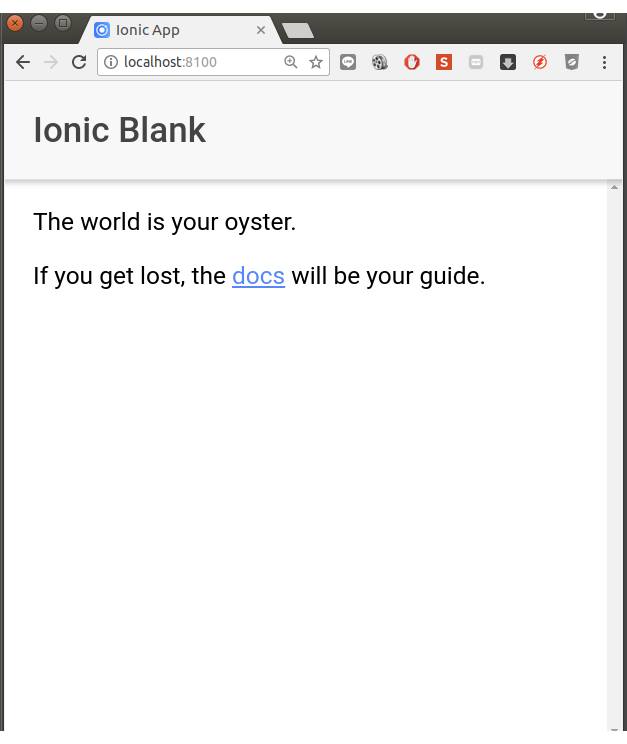
7. เข้าบราวเซอร์และใส่ url : http://localhost:8100

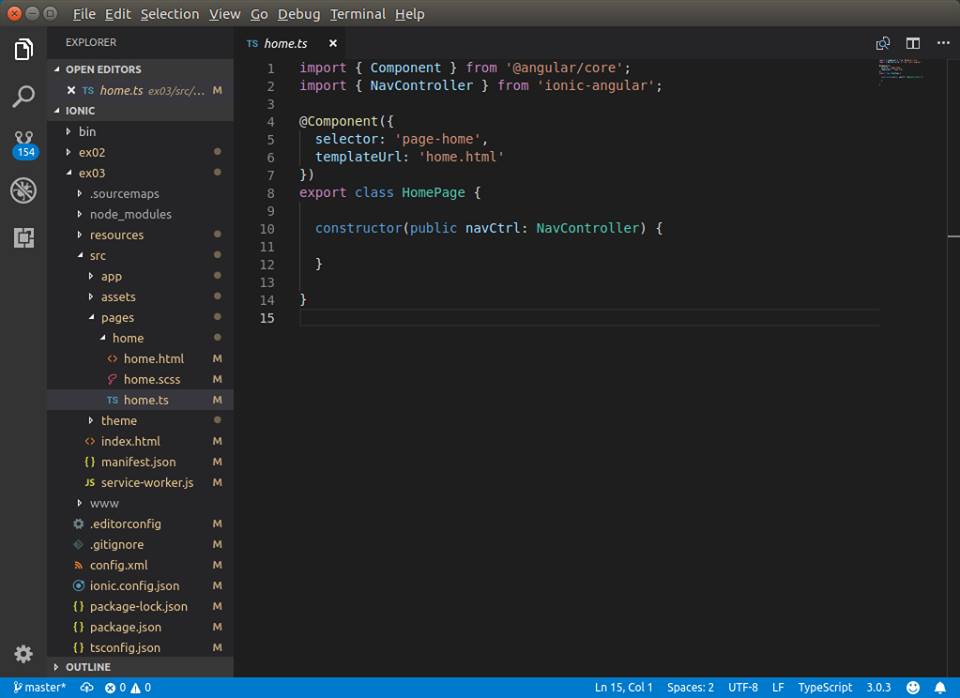
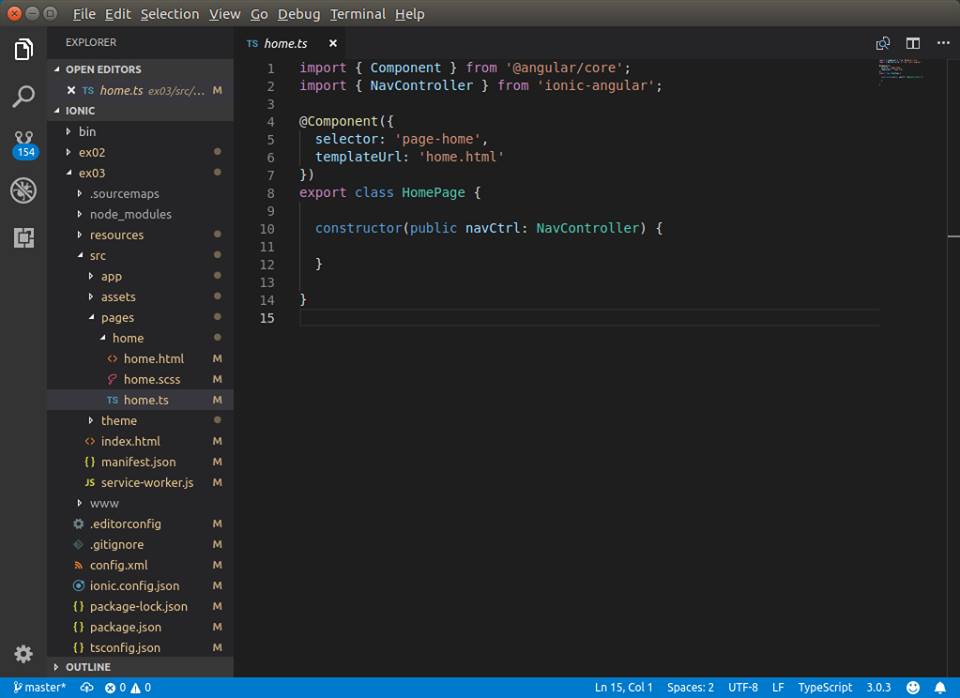
8. บน host os เข้าไปที่ไดเร็คทอรี่ที่แชร์ใน container จากนั้นเรียก microsoft code editor ดังนี้ $ cd ~/Desktop/NSC2018/Learning/ionic $ code . จากนั้นเข้าไปที่โปรเจ็ค ex03/src/pages/home/home.ts ดังนี้

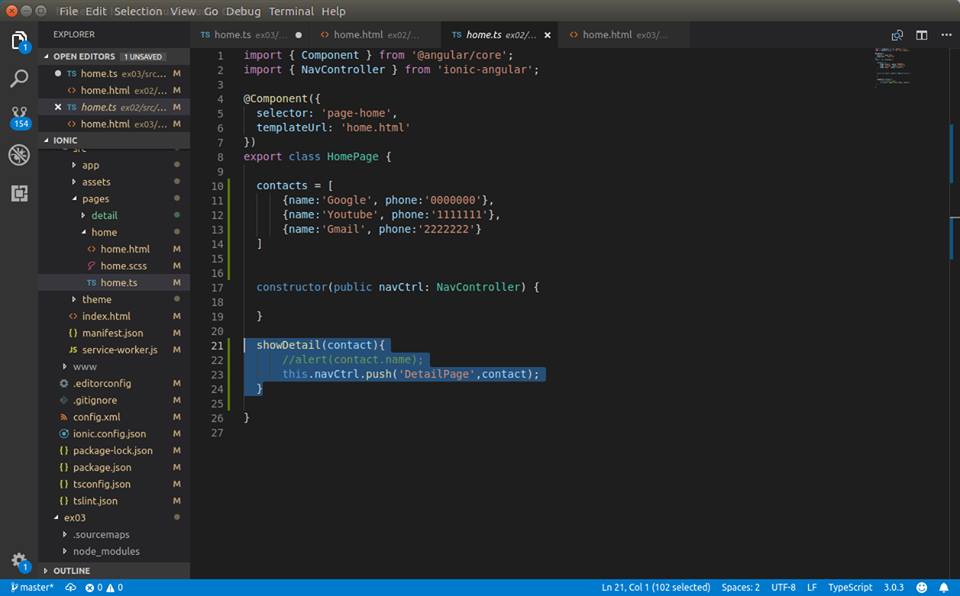
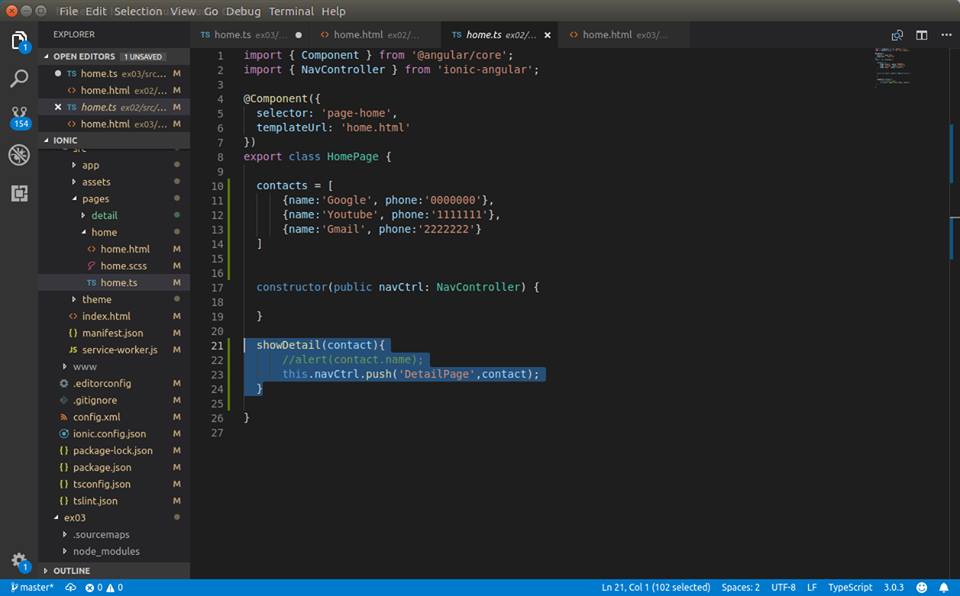
9. ในคลาส HomePage ให้สร้างตัวแปรและกำหนดค่าให้ตัวแปรเหล่านั้น ในตัวอย่างนี้ชื่อตัวแปร contacts = [
{name:'Google', phone:'0000000'},
{name:'Youtube', phone:'1111111'},
{name:'Gmail', phone:'2222222'}
]

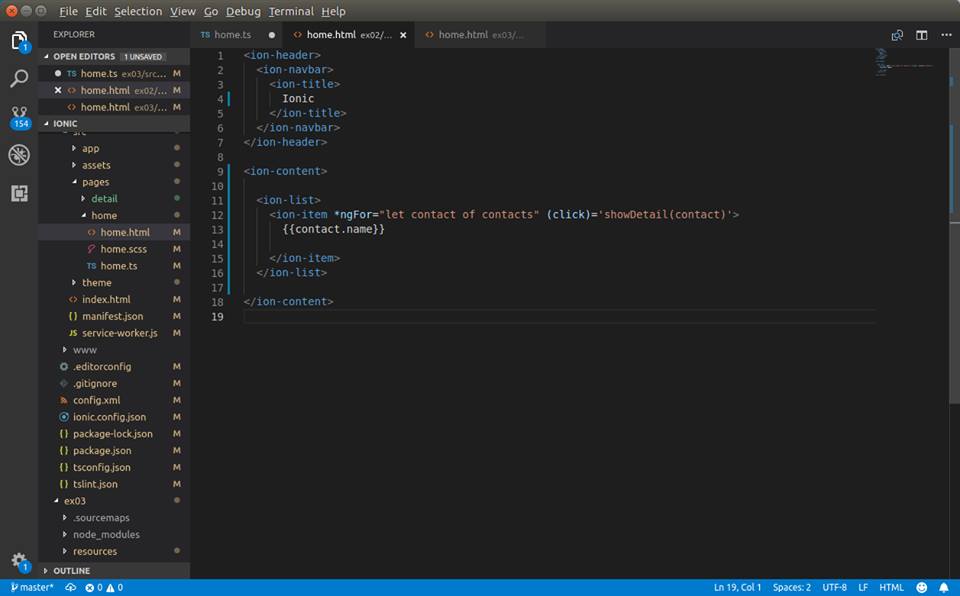
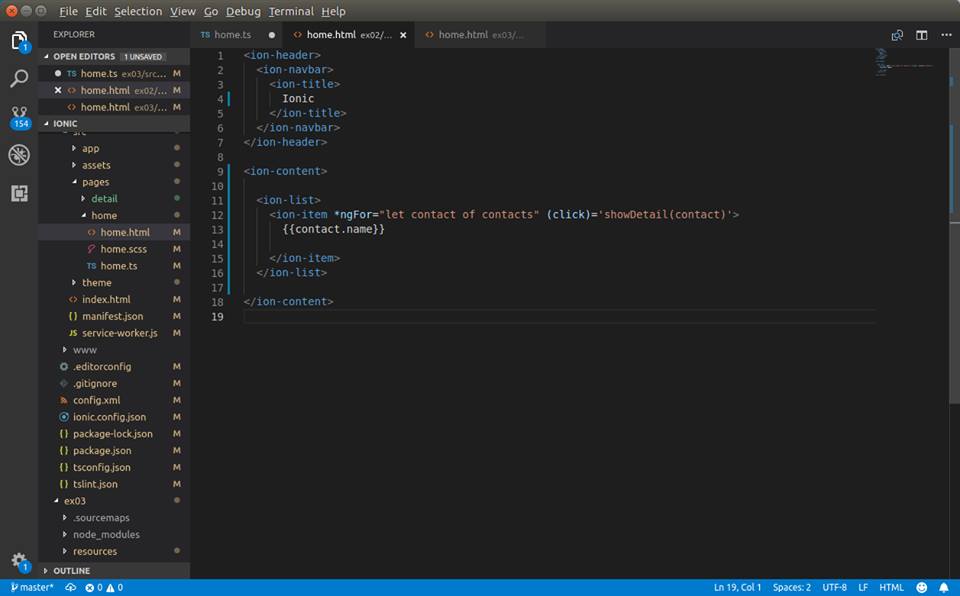
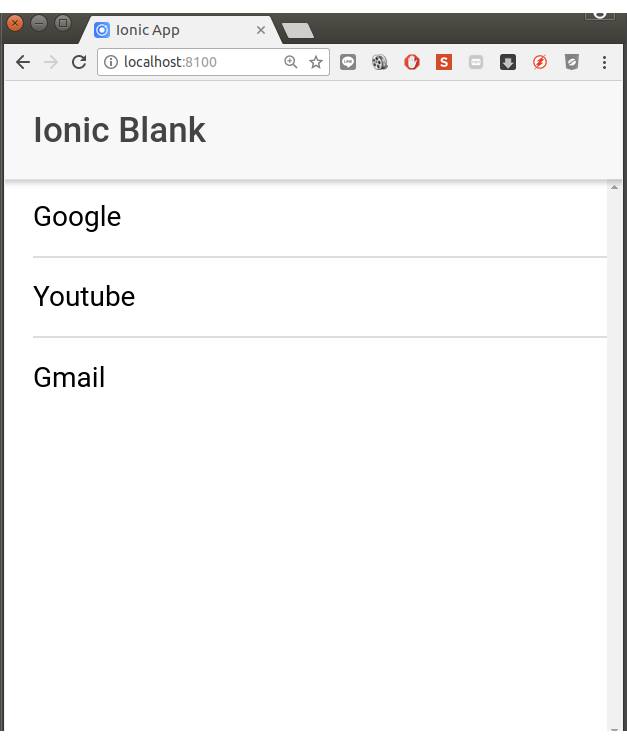
10. ไฟล์ src/pages/home/home.html เขียนโค๊ดเพื่อนำค่าตัวแปรมาใช้งาน ดังต่อไปนี้
<ion-content>
<ion-list>
<ion-item *ngFor="let contact of contacts" (click)='showDetail(contact)'>
{{contact.name}}
</ion-item>
</ion-list>
</ion-content>ปล. ใช้ไดเร็คทีฟ ชื่อ ion-item สำหรับแสดง "รายการ" ปล. ไดเร็คทีฟคือชื่อแท็ก ตัวอย่างนี้คือแท็ก ion-item

11. กลับไปที่ home.ts อีกครั้งและเขียนฟังก์ชั่นในคลาส HomePage เพิ่มดังนี้
showDetail(contact){
//alert(contact.name);
this.navCtrl.push('DetailPage',contact);
}

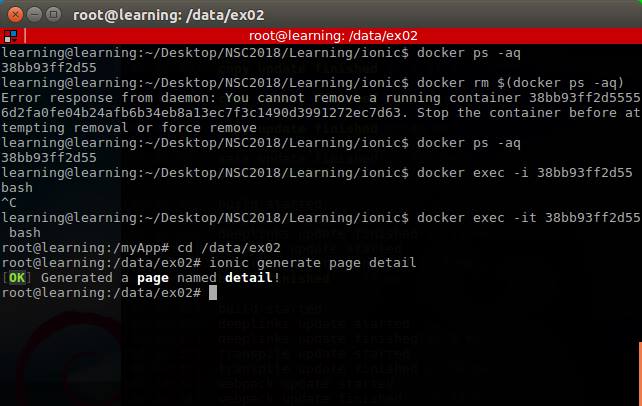
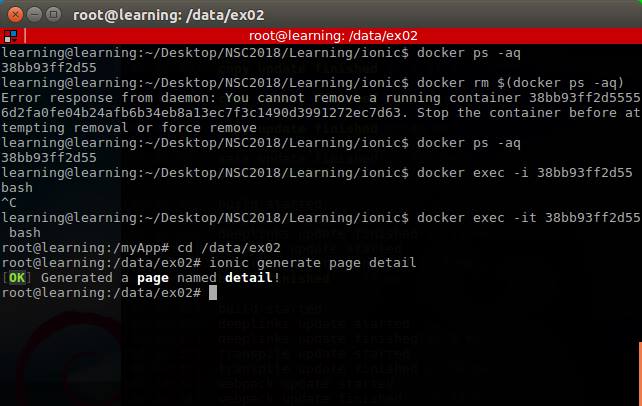
12. เข้าไปใน docker container และสร้าง page ใหม่ cd /data/ex02 ionic generate page detail ปล. การสร้างเพจใหม่ชื่อ detail ด้วยคำสั่ง ionic ปล. เข้าไปใน container ใช้ exec -it

13. รีสตาร์ ionic serve -l อีกครั้ง 14. เปิดบราวเซอร์อีกครั้ง

15. เขียนโค๊ดรับ detail.ts (javascript) ประกาศตัวแปร contact = {name:'', phone:''}
ที่ฟังก์ชั่น ionViewDidLoad() เขียนรับค่าตัวแปร data
let data = this.navParams.data;
this.contact = data;
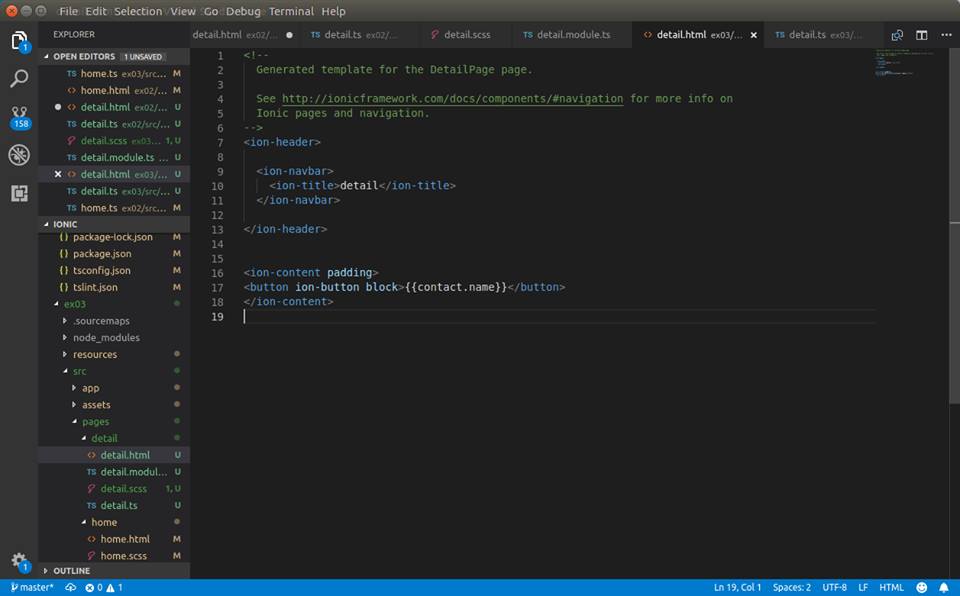
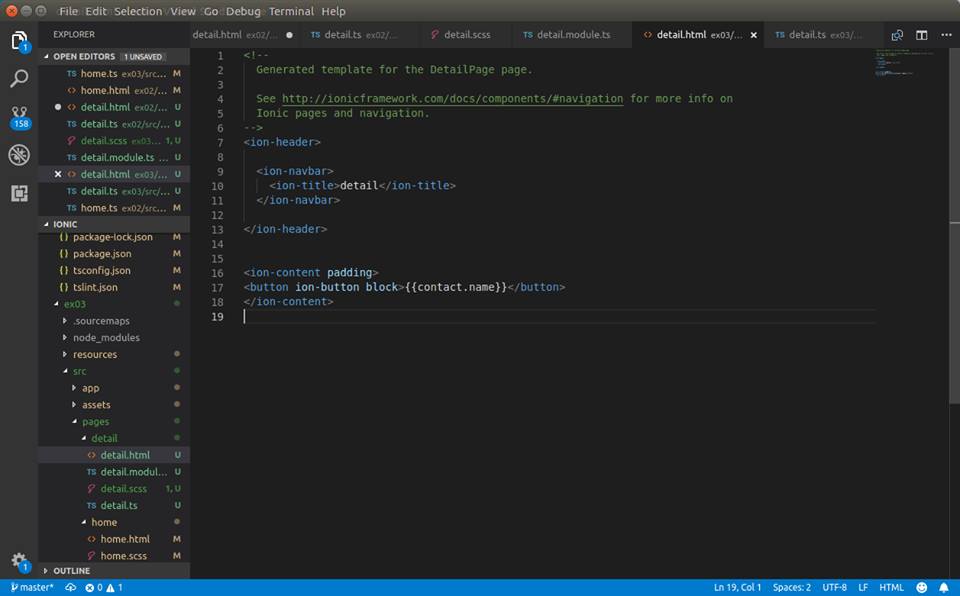
16. ที่ไฟล์ detail.html เขียนแสดงปุ่มและชื่อของปุ่มผ่านตัวแปร contact.name
<ion-content padding>
<button ion-button block>{{contact.name}}</button>
</ion-content>
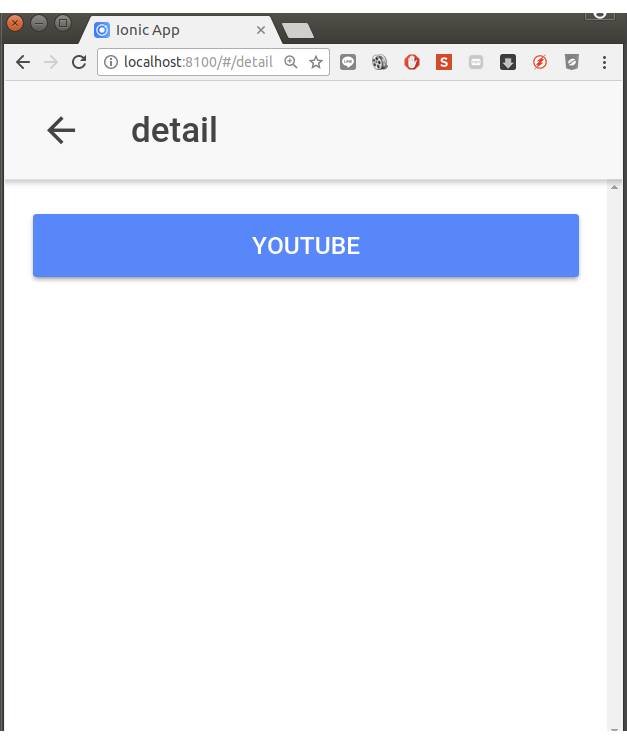
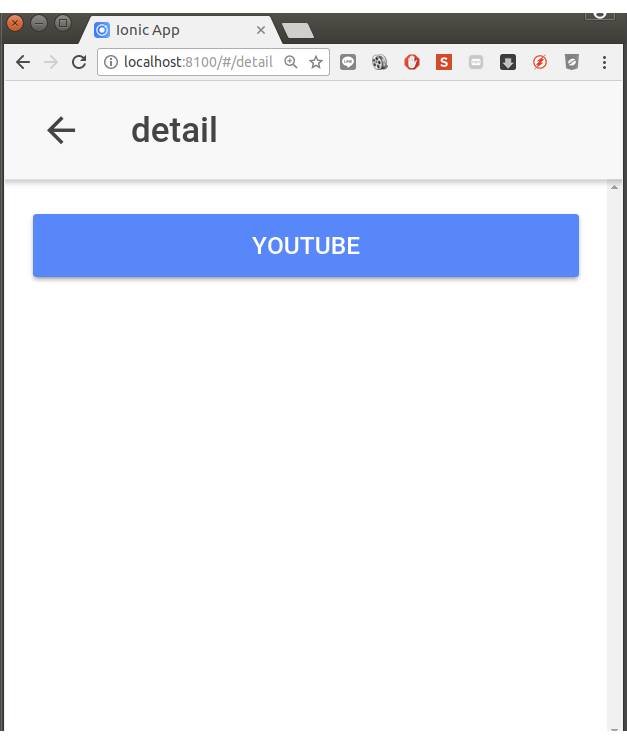
เมื่อแตะที่รายการ จะแสดงเป็นปุ่ม โดยชื่อปุ่มคือชื่อที่แสดงบนรายการ
<button ion-button block>{{contact.name}}</button>

ศึกษาซอร์สโค๊ดได้ที่นี่ : http://dsdi.msu.ac.th/articles/ionic/ex03-pages.zip
 สรุป
สรุป
ionic ช่วยสร้างแอพมือถือได้อย่างรวดเร็วมาก นอกจากนี้ยังสามารถนำมารันโปรแกรมบนบราวเซอร์ได้อีกด้วย เป็นการพัฒนาที่จะช่วยให้การทำอินเตอร์แอคทีฟกับผู้ใช้มีความทันสมัยและน่าสนใจ