สัปดาห์ที่ 5: Bootstrap
สัปดาห์ที่ 5: Bootstrap
» Bootstrap คือ เครื่องมือสำหรับในกลุ่มโอเพ่นซอร์ส (ฟรี) สำหรับการสร้างเว็บให้ทำงานบนอุปกรณ์ที่มีขนาดหน้าจอที่แตกต่างกันได้อย่างสะดวก (Responsive) » Bootstrap เวอร์ชั่น 3, 4 และ 5 ปัจจุบันเวอร์ชั่น 5 สลับมาใช้ JavaScript แทน jQuery » Bootstrap ประกอบด้วย HTML, CSS สำหรับฟอร์มรับค่า ปุ่ม ตาราง , navigation, modals, image carousels และอื่น ๆ » Bootstrap ออกแบบมาสำหรับแสดงผลบนสมาร์ตโฟนเป็นหลัก ซึ่งหน้าจอของมือถือแต่ละรุ่นมีขนาดที่แตกต่างกัน ดังนั้น Bootstrap จะแสดงผลได้อย่างสวยงามแม้ว่าสมาร์ตโฟนจะมีขนาดหน้าจอที่แตกต่างกันไป
 การประกาศส่วนหัวเพื่อใช้งาน Bootstrap
การประกาศส่วนหัวเพื่อใช้งาน Bootstrap
» ประกาศการใช้งานในแท็ก <head> ดังนี้
<head> <meta name="viewport" content="width=device-width, initial-scale=1"> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script> </head>
» คำสั่ง width=device-width จะขึ้นกับขนาดของหน้าจอของสมาร์ตโฟน » คำสั่ง initial-scale=1 คือ การกำหนดการย่อ/ขยายการแสดงผลลงในบราวเซอร์ภายในสมาร์ตโฟน » .container คือ คือขนาดความกว้างถูกกำหนดตามขนาดของอุปกรณ์แสดงผล » .container-fluid คือ การแสดงผลแบบ inline
 ระบบกริดของ Bootstrap 5
ระบบกริดของ Bootstrap 5
» ระบบกริดของ Bootsrap แสดงได้ 12 คอลัมน์ ดังนี้ » .col-คือ จอภาพขนาดเล็กมาก น้อยกว่า 576px » .col-sm- คือ ขนาดเล็ก ใหญ่กว่า 576px » .col-md คือ ขนาดกลาง กว้างกว่า 768px » .col-lg- คือจอภาพใหญ่กว่า 992px » .col-xl- คือจอขนาดใหญ่ กว้างกว่า 1200px » .ccol-xxl- คือจอขนาดใหญ่มาก กว้างกว่า 1400px
| span 1 | span 1 | span 1 | span 1 | span 1 | span 1 | span 1 | span 1 | span 1 | span 1 | span 1 | span 1 |
| span 4 | span 4 | span 4 | |||||||||
| span 4 | span 8 | ||||||||||
| span 6 | span 6 | ||||||||||
| span 12 | |||||||||||
 ขนาด Heading 1-6
ขนาด Heading 1-6
» H1 มีขนาดใหญ่ที่สุด ไล่ไปถึง H6 มีขนาดเล็กที่สุด
<div class="container mt-3"> <p class="h1">h1 Bootstrap heading</p> <p class="h2">h2 Bootstrap heading</p> <p class="h3">h3 Bootstrap heading</p> <p class="h4">h4 Bootstrap heading</p> <p class="h5">h5 Bootstrap heading</p> <p class="h6">h6 Bootstrap heading</p> </div>
ผลลัพธ์:
h1 Bootstrap heading
h2 Bootstrap heading
h3 Bootstrap heading
h4 Bootstrap heading
h5 Bootstrap heading
h6 Bootstrap heading
 การใช้งานสองคอลัมน์ขนาดไม่เท่ากัน
การใช้งานสองคอลัมน์ขนาดไม่เท่ากัน
» การใช้งานสองคอลัมน์ขนาดไม่เท่ากัน ตัวอย่างกำหนด 4 และ 8 หน่วย
<div class="container-fluid mt-3">
<h3>การใช้งานสองคอลัมน์ขนาดไม่เท่ากัน</h3>
<p>คอลัมน์จะปรับตามหน้าจอที่ความกว้างน้อยกว่า 576px </p>
<div class="row">
<div class="col-sm-4 p-3 bg-primary text-white">.col</div>
<div class="col-sm-8 p-3 bg-dark text-white">.col</div>
</div>
</div>
ผลลัพธ์:
การใช้งานสองคอลัมน์ขนาดไม่เท่ากัน
คอลัมน์จะปรับตามหน้าจอที่ความกว้างน้อยกว่า 576px
 คลาสสี
คลาสสี
» กำหนดสีด้วย bg-primary, success, info, warning, danger, secondary, dark และ light
<div class="container mt-3"> <h2>Contextual Backgrounds</h2> <p>Use the contextual background classes to provide "meaning through colors".</p> <div class="bg-primary p-3"></div> <div class="bg-success p-3"></div> <div class="bg-info p-3"></div> <div class="bg-warning p-3"></div> <div class="bg-danger p-3"></div> <div class="bg-secondary p-3"></div> <div class="bg-dark p-3"></div> <div class="bg-light p-3"></div> </div>
ผลลัพธ์:
Contextual Backgrounds
Use the contextual background classes to provide "meaning through colors".
 กิจกรรม 1: การสร้างเลเอาท์ 3 คอลัมน์
กิจกรรม 1: การสร้างเลเอาท์ 3 คอลัมน์
» คอลัมน์ของ Bootstrap จะมีขนาดความกว้าง 12 หน่วย ในตัวอย่างด้านล่าง กำหนด sm-4, sm-4, sm4 มีค่าเท่ากับ กว้างคอลัมน์ละ 4 /12 » ให้แสดงหัวข้อด้วยฟอต์ Supermarket » ให้แสดงข้อความรายละเอียดด้วยฟอต์ Thai Sarabun
<div class="container mt-5">
<div class="row">
<div class="col-sm-4">
<h3>คอลัมน์ 1: อย่าไว้ใจมนุษย์</h3>
<p>แล้วสอนว่าอย่าไว้ใจมนุษย์ มันแสนสุดลึกล้ำเหลือกำหนด ถึงเถาวัลย์พันเกี่ยวที่เลี้ยวลด ก็ไม่คดเหมือนหนึ่งในน้ำใจคน มนุษย์นี้ที่รักอยู่สองสถาน บิดามารดารักมักเป็นผล ที่พึ่งหนึ่งพึ่งได้แต่กายตน เกิดเป็นคนคิดเห็นจึงเจรจา แม้ใครรักรักมั่งชังชังตอบ ให้รอบคอบคิดอ่านนะหลานหนา รู้สิ่งใดไม่สู้รู้วิชา รู้รักษาตัวรอดเป็นยอดดี</p>
</div>
<div class="col-sm-4">
<h3>คอลัมน์ 2: สุดสาคร</h3>
<p> ได้สิบเดือนเหมือนได้สักสิบขวบ ดูขาวอวบอ้วนท้วนเป็นนวลฉวี ออกวิ่งเต้นเล่นได้ไกลกุฏี เที่ยวไล่ขี่วัวควายสบายใจ แล้วลงน้ำปล้ำปลาโกลาหล ดาบสบ่นปากเปียกเรียกไม่ไหว สอนให้หลานอ่านเขียนร่ำเรียนไป แล้วก็ให้วิทยาวิชาการ</p>
</div>
<div class="col-sm-4">
<h3>คอลัมน์ 3: กลอนสุนทรภู่</h3>
<p>เป็นสาวแซ่แร่รวยสวยสะอาด ก็หมายมาดเหมือนมณีอันมีค่า แม้นแตกร้าวรานร่อยถอยราคา จะพลอยพาหอมหายจากกายนาง อันตัวต่ำแล้วอย่าทำให้กายสูง ดูเยี่ยงยูงแววยังมีที่วงหาง ค่อยเสงี่ยมเจียมใจจะไว้วาง ให้ต้องอย่างกริยาเป็นนารี ฯ</p>
</div>
</div>
</div>
ผลลัพธ์:
คอลัมน์ 1: อย่าไว้ใจมนุษย์
แล้วสอนว่าอย่าไว้ใจมนุษย์ มันแสนสุดลึกล้ำเหลือกำหนด ถึงเถาวัลย์พันเกี่ยวที่เลี้ยวลด ก็ไม่คดเหมือนหนึ่งในน้ำใจคน มนุษย์นี้ที่รักอยู่สองสถาน บิดามารดารักมักเป็นผล ที่พึ่งหนึ่งพึ่งได้แต่กายตน เกิดเป็นคนคิดเห็นจึงเจรจา แม้ใครรักรักมั่งชังชังตอบ ให้รอบคอบคิดอ่านนะหลานหนา รู้สิ่งใดไม่สู้รู้วิชา รู้รักษาตัวรอดเป็นยอดดี
คอลัมน์ 2: สุดสาคร
ได้สิบเดือนเหมือนได้สักสิบขวบ ดูขาวอวบอ้วนท้วนเป็นนวลฉวี ออกวิ่งเต้นเล่นได้ไกลกุฏี เที่ยวไล่ขี่วัวควายสบายใจ แล้วลงน้ำปล้ำปลาโกลาหล ดาบสบ่นปากเปียกเรียกไม่ไหว สอนให้หลานอ่านเขียนร่ำเรียนไป แล้วก็ให้วิทยาวิชาการ
คอลัมน์ 3: กลอนสุนทรภู่
เป็นสาวแซ่แร่รวยสวยสะอาด ก็หมายมาดเหมือนมณีอันมีค่า แม้นแตกร้าวรานร่อยถอยราคา จะพลอยพาหอมหายจากกายนาง อันตัวต่ำแล้วอย่าทำให้กายสูง ดูเยี่ยงยูงแววยังมีที่วงหาง ค่อยเสงี่ยมเจียมใจจะไว้วาง ให้ต้องอย่างกริยาเป็นนารี ฯ
 กิจกรรม 2: การสร้างเลเอาท์ 3 คอลัมน์ตัวอักษรแรกเข้มและใหญ่และกำหนดสี
กิจกรรม 2: การสร้างเลเอาท์ 3 คอลัมน์ตัวอักษรแรกเข้มและใหญ่และกำหนดสี
» ให้แสดงหัวข้อด้วยฟอต์ Supermarket » ให้แสดงข้อความรายละเอียดด้วยฟอต์ Thai Sarabun » ตัวอักษรแรกของหัวเรื่องเป็นตัวเข้ม ขนาดใหญ่ และมี แดง เขียว น้ำเงิน ดังภาพ

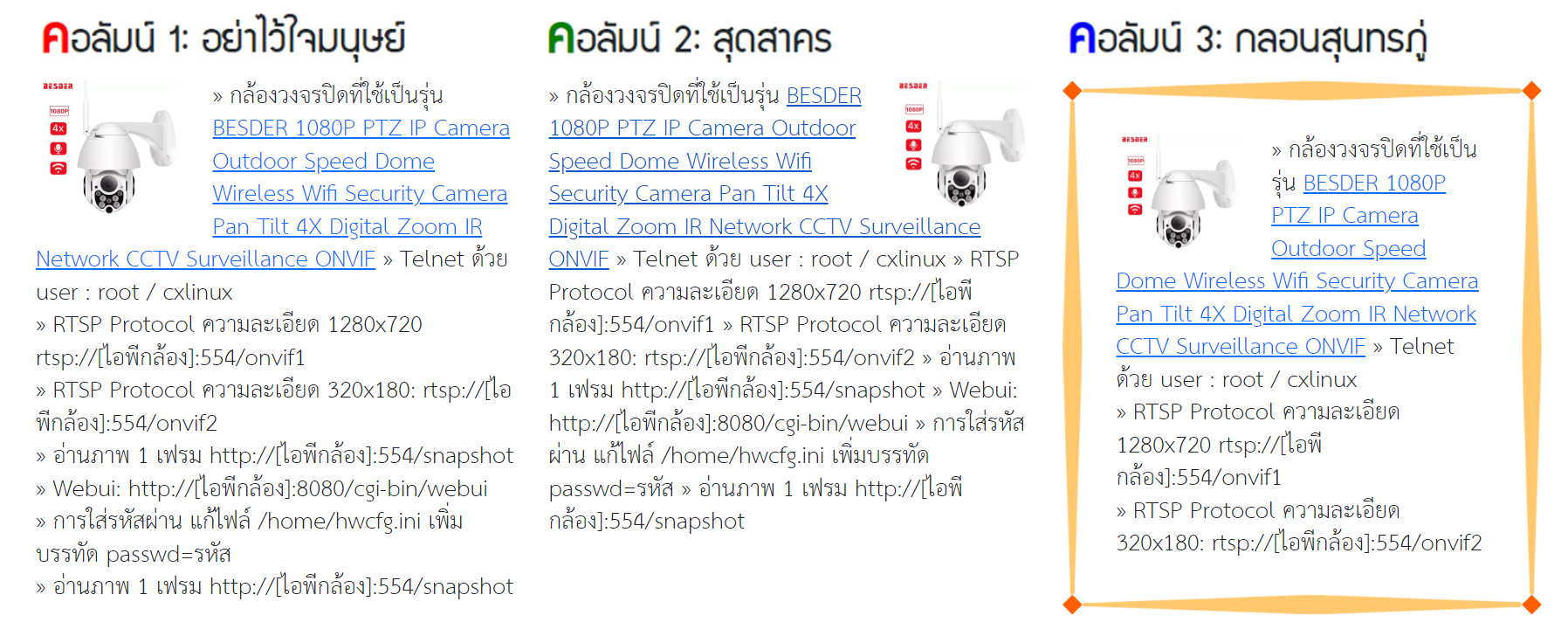
 กิจกรรม 3: การสร้างเลเอาท์ 3 คอลัมน์ตัวอักษรแรกเข้มและใหญ่และกำหนดสี
กิจกรรม 3: การสร้างเลเอาท์ 3 คอลัมน์ตัวอักษรแรกเข้มและใหญ่และกำหนดสี
» ให้แสดงหัวข้อด้วยฟอต์ Supermarket » ให้แสดงข้อความรายละเอียดด้วยฟอต์ Thai Sarabun » คอลัมน์ 1 แสดงภาพด้านบนซ้าย » คอลัมน์ 1 แสดงภาพด้านบนขวา » คอลัมน์ 3 แสดงภาพด้านบนซ้ายและมีกรอบ » กำหนดขนาดภาพ width:33% ไม่ต้องใส่ heigh

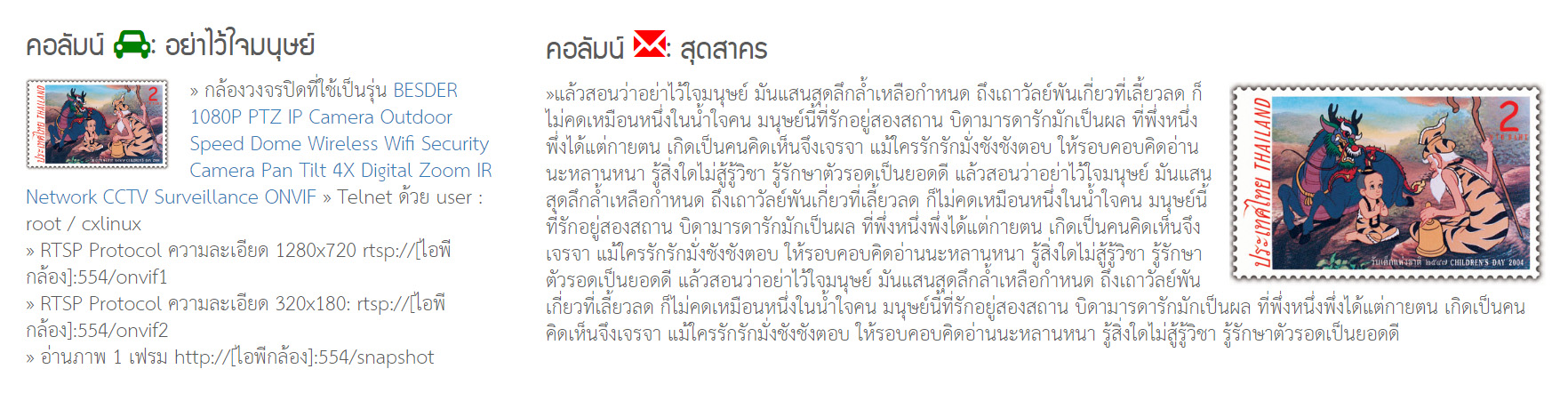
 กิจกรรม 4: การสร้างเลเอาท์ 2 คอลัมน์
กิจกรรม 4: การสร้างเลเอาท์ 2 คอลัมน์
» ให้แสดงหัวข้อด้วยฟอต์ Supermarket » ให้แสดงข้อความรายละเอียดด้วยฟอต์ Thai Sarabun » คอลัมน์ 1 แสดงภาพด้านบนซ้าย » คอลัมน์ 2 แสดงภาพด้านบนขวา » ขนาดคอลัมน์ 4 และ 8 ตามลำดับ » กำหนดขนาดภาพ width:33% ไม่ต้องใส่ heigh » คอลัมน์ 1 ใส่ฟอนต์ Awesome แทนจรูปรถยนต์ ให้เปลี่ยนเป็นสีแดง » คอลัมน์ 2 ใส่ฟอนต์ Bootstrap-Icons แทนจรูปซองจดหมาย ให้เปลี่ยนเป็นสีเขียว

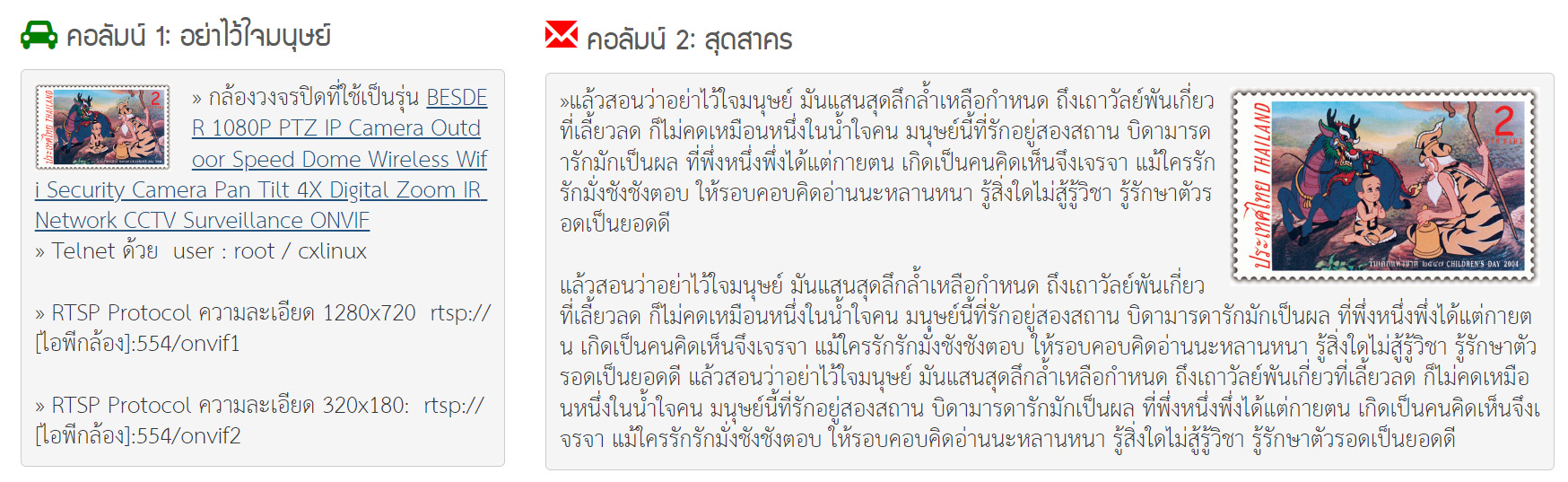
 กิจกรรม 5: การสร้างเลเอาท์ 2 คอลัมน์ รายละเอียดอยู่ภายในกรอบสีเทามุมมน
กิจกรรม 5: การสร้างเลเอาท์ 2 คอลัมน์ รายละเอียดอยู่ภายในกรอบสีเทามุมมน
» ให้แสดงหัวข้อด้วยฟอต์ Supermarket » ให้แสดงข้อความรายละเอียดด้วยฟอต์ Thai Sarabun » คอลัมน์ 1 แสดงภาพด้านบนซ้าย » คอลัมน์ 2 แสดงภาพด้านบนขวา » ขนาดคอลัมน์ 4 และ 8 ตามลำดับ » กำหนดขนาดภาพ width:33% ไม่ต้องใส่ heigh » คอลัมน์ 1 ใส่ฟอนต์ Awesome แทนจรูปรถยนต์ ให้เปลี่ยนเป็นสีแดง » คอลัมน์ 2 ใส่ฟอนต์ Bootstrap-Icons แทนจรูปซองจดหมาย ให้เปลี่ยนเป็นสีเขียว » รายละเอียดอยู่ในกรอบสีเทามุมมน

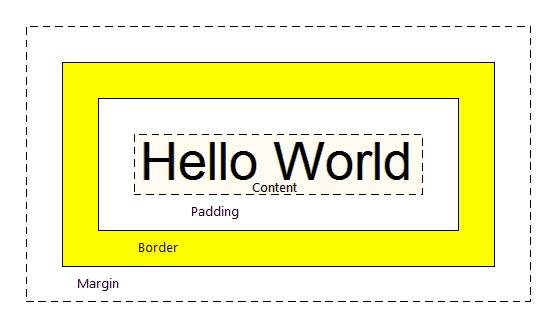
» ตรวจสอบระยะ margin, border และ padding